Interestingly, the most popular time for customers to purchase products online is on weekdays between 12 noon and 2pm and on Sunday evenings.
Black-Friday Mobile Insights
On Black Friday in 2015:
- There was an increase in mobile traffic versus desktop traffic. In 2015, for the first time, mobile-device traffic hit 55%, overtaking desktop traffic. Traffic from smartphone devices was higher than from tablets, showing the importance of user experience for small, hand-held devices.
- There was an increase in mobile conversions online. Orders that shoppers placed online using mobile devices contributed to 36.2% of online sales—up by 6.89% from the prior year. This shows that people are not just browsing, but increasingly, also buying products on a hand-held device.
- Apple phones dominated mobile commerce. Forecasts show that shoppers will place 77.6% of all the orders they place on mobile devices on Apple devices. Etailers need to consider building iOS apps to keep consumers interested and increase online conversions.
- There has been an increase in PayPal payments on mobile devices. There was a 56% increase in PayPal payments for online purchases in 2015. This shows that we need to prioritize the customer journey for PayPal payments on hand-held devices.
Design Best Practices for Conversions
Here are some design best practices for improving conversions on mobile devices and across channels.
Cross-Channel Consistency
Though guidelines recommend design consistency across devices, do smartphones and other mobile devices really need a mini-cart? The Web sites with the highest conversion rates take users directly from product details to the shopping cart. Your goal is to offer efficiency and enough information to make customers want to move forward. For example:
- cross-device and cross-browser consistency—The shopping-cart user experience encompasses the user’s perceptions and feelings before, during, and after their interaction using a mobile device. A user who is signed in and has saved items to their shopping cart on one device should be able to see them on another device or in another browser. Unfortunately, on some Web sites, when customers add products to their cart after signing in, they do not appear in their cart across devices. It’s important to correct this problem because it potentially decreases online conversions. Surprisingly, more than 60% of the clients I have worked with did not transfer the contents of the cart across browsers and devices.
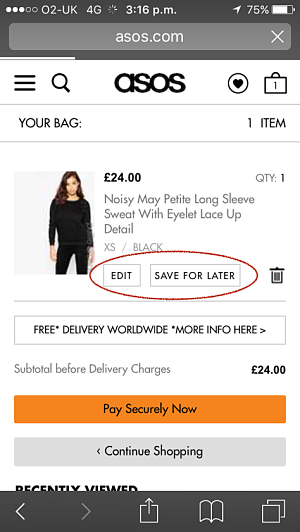
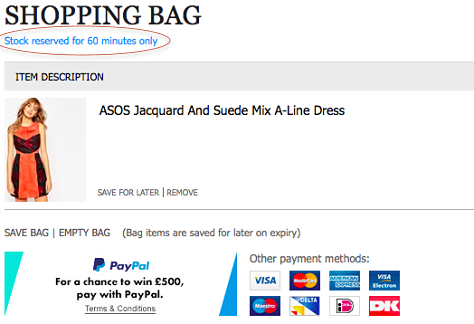
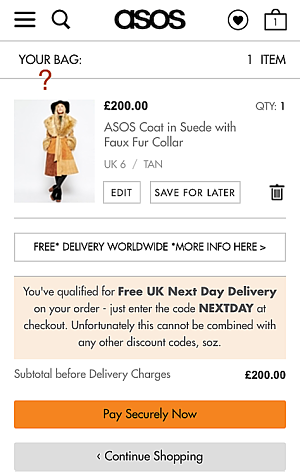
- stock reservations—Mobile best practices indicate that etailers should inform users of the stock-reservation period for items in their cart or how much time remains before they must buy a product. This usually takes the form of a counter that informs users of the time remaining until checkout. As shown in Figure 1, ASOS fulfills this requirement for desktop browsers, but stock reservations do not persist across devices. As Figure 2 shows, ASOS does not provide this useful information on mobile devices.


Efficiency and Ease of Use
Efficiency and ease of use are key for a checkout experience on a mobile device. Best practices include the following:
- minimizing the number of form fields—Usability tests show that having a single-page checkout flow versus a multiple-page flow doesn’t make a difference to conversions. However, reducing the number of fields in a form does increase conversions. A case study by Imaginary Landscape shows that, when they replaced an eleven-field version of a form with a four-field version, there was a 160% increase in the number of forms submitted and a 120% increase in conversions. Start by getting rid of all optional fields.
- promotions within the shopping cart—Currently, about 32% of people browsing an ecommerce Web site abandon the shopping cart, failing to complete their purchase. Decluttering the shopping-cart page by reducing the amount of information on it can help solve this problem. For example, provide a Promotions text box only when a promotion is actually running. Guide users to the place where they can obtain their promotion code—whether an email message or an advertisement. The interactive promotions section on the shopping-cart page should be contextual, allowing users to interact with it only when a promotion is currently running. Unfortunately, most Web sites do not do this.
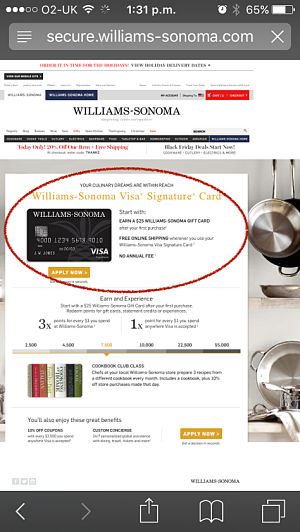
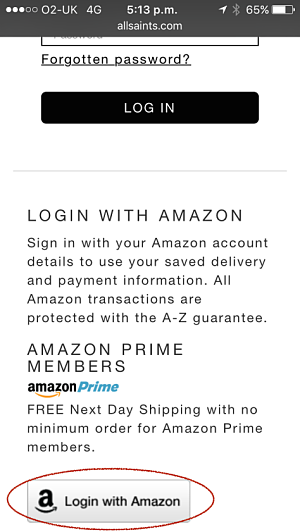
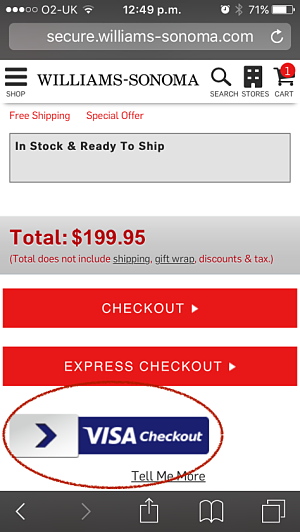
- mobile behavior and Amazon checkout—Interestingly, 50% of people on a mobile device abandon their shopping cart, showing that the cart’s usability and interaction design need attention. About 46% of people on a mobile device proceed to sign in. One of my clients, AllSaints, have implemented Amazon Login, shown in Figure 3, which lets users check out using their Amazon account and payment details. This saves customers time and has increased the company’s conversion rate by 34%. On average, users are now able to buy a product online within 30 seconds—in comparison to 1.3 minutes prior to their implementing Amazon Login. Web sites should display plugins containing such primary actions above the fold on mobile devices. Williams Sonoma also provide a quick way to check out, using VISA Checkout, shown in Figure 4, which increases user efficiency and control. Customers create an account once, then, wherever they use VISA Checkout, they never have to re-enter their credit card or address information. Prospects and customers speed through checkout using a single sign-in.


Persuasion
Persuasion is a key factor in the shopping cart. Some related best practices include the following:
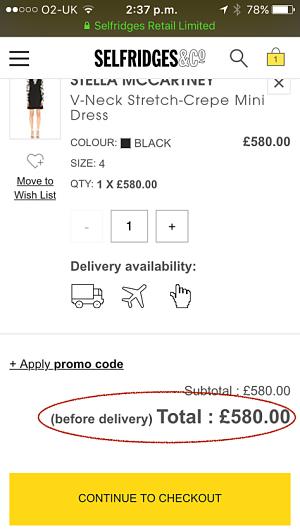
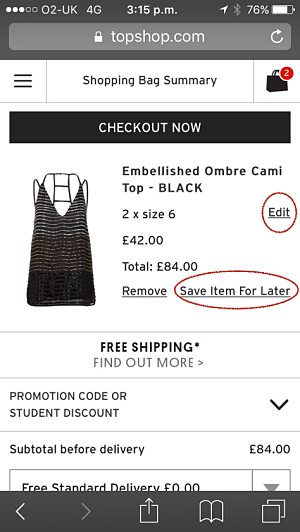
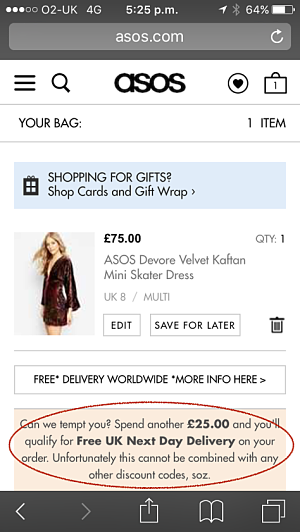
- returns and delivery—Highlight your returns policy and free delivery offers to encourage users to check out. Some retailers provide an intelligent marketing message, encouraging visitors to consider spending a bit more to benefit from the free-delivery option, as shown in Figure 5.
- account sign in—Promote signing in to returning customers. Some retailers display a small message, encouraging returning customers to sign in to their account. This is especially helpful when a site stores customers’ shopping-cart contents in their account rather than simply using a cookie.

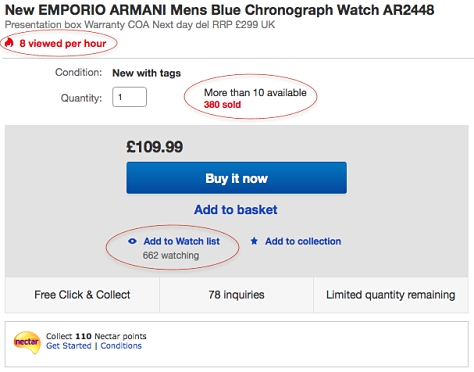
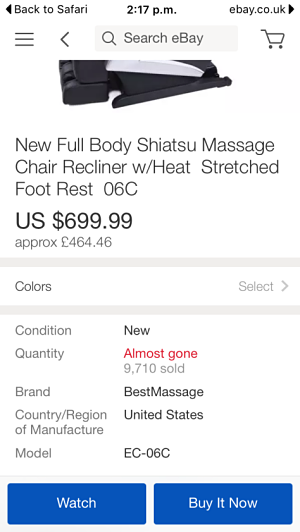
- social proof—eBay informs users of the number of items already sold, as shown in Figure 6, increasing urgency and persuasion. Strangely, this experience is not consistent across devices. These enticers appear only on the desktop, not on the mobile device shown in Figure 7 or on a tablet. Seeing the number of purchases increases motivation because people tend to follow others’ lead, so social proof should appear across devices.