1. Choose either drill-down or parallel selection.
There are two basic ways of selecting values for filters: drill-down and parallel selection. Ignoring the various modalities of the many derivative mechanisms for these primary modes of selection, the two basic ways of specifying a value for a filter essentially boil down to two choices: links and check boxes.
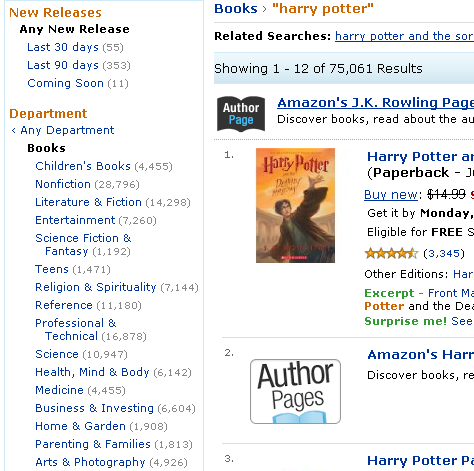
A link is the simplest mode of filter selection. By clicking a link, a customer can either select a single value for a specific filter or drill down a level in a taxonomy, like a category or department hierarchy. Amazon.com, shown in Figure 1, provides one of the best examples of a search results user interface that uses links to indicate filter value selections. Links usually indicate a straightforward equals condition—for example, I want to narrow my search results to Department = Books—as they do on Amazon.

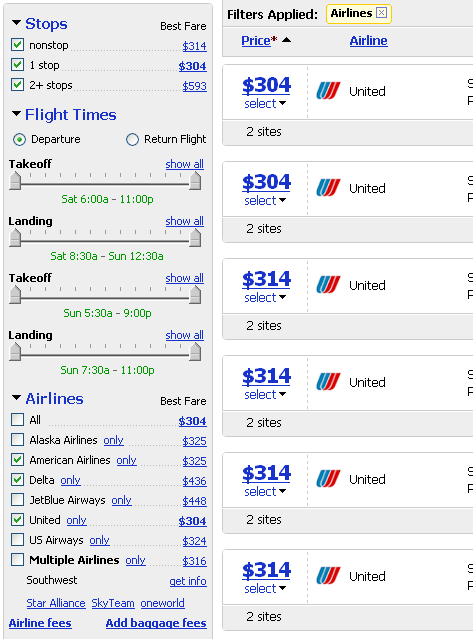
In contrast to links, which let customers indicate a single filter value, check boxes let customers indicate parallel selections of multiple filter values, limiting the scope of search results to those that match them. The Kayak.com search user interface, shown in Figure 2, uses check boxes to limit search results to specific airlines. As on Kayak, check boxes typically indicate an additive OR condition—for example, I want to narrow the search results to: Airline = American OR Delta OR United.

Links and check boxes complement one another very well. Links are great where customers need to display multiple levels in a hierarchy—for example, multilevel category drill-downs. Check boxes are great for selecting one or more options for attributes like brands or sizes. Unfortunately, not all Web sites use these two value-selection paradigms correctly.
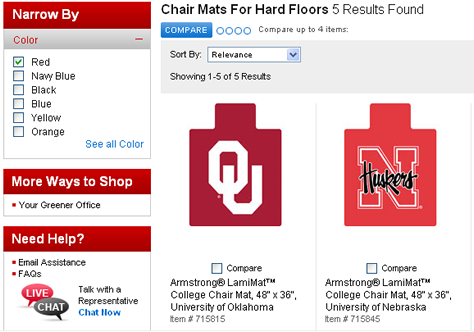
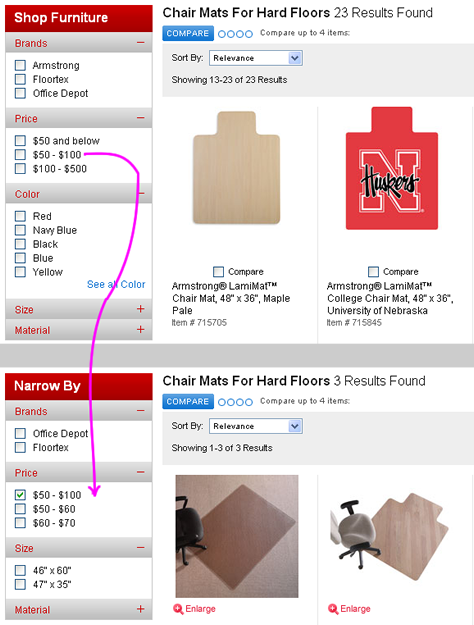
As shown in Figure 3, the Office Depot user interface uses check boxes for indicating value selections, leading customers to expect a parallel selection paradigm, in which they could indicate they want to search multiple price ranges by clicking several check boxes. For example, to find chair mats that are priced from $0 to $100, you might expect to be able to select the price filter’s first two check boxes. Thus, after clicking the $50-$100 check box, you would expect to retain the ability to select the $50 and below check box.

However, once a customer selects the $50-$100 check box, the Office Depot search user interface does something completely unexpected. It drills down into the $50-$100 price range and removes the $50 and below check box, breaking the affordance of a group of check boxes that should let customers select multiple, parallel OR values for a single filter. Instead, the user interface now displays $50-$60 and $60-$70 ranges, while still displaying the range of $50-$100 the customer originally selected as one of the available OR values. Mixing the drill-down and parallel selection paradigms results in a very confusing search user interface.
Another confusing thing about the Office Depot user interface is that it does not provide any obvious way to deselect filters and return them to their original, pre-filtered state. This brings us to the next best practice: providing an obvious undo mechanism.
2. Provide undo for filter selections.
Both Amazon and Kayak—pictured in Figures 1 and 2, respectively—provide a clear and consistent way to undo a filter value selection and go back to All or Any for a specific filter. For example, Amazon provides a link to Any Department. Notice that the link is offset to the left, and a less than (<) symbol helps customers understand that this particular link goes back.
Under Airlines in Figure 2, you can see that Kayak solves the undo problem by letting customers click an All check box to view flights from all of the available airlines. Note that the Kayak undo is slightly less clear than that in the Amazon user interface, primarily because the All check box is neither highlighted in any way nor separated from the rest of the check box options. Instead Kayak highlights the airline that offers the best price. While not standard, this is hardly something that would cause undue confusion.
On the other hand, the Office Depot user interface, shown in Figure 3, does not, at first glance, provide an obvious way of undoing the selection of the $50-$100 price filter. There is actually a mechanism that lets customers do this, but it is not at all obvious. The way for a customer to return to Any price is to deselect all filter selections. While this design may be completely valid from a computer’s standpoint, deselecting all check boxes does not effectively communicate the concept of All Prices to a person using the user interface. It would be much more effective to provide an All or Any option.
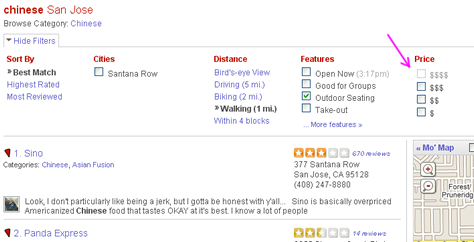
There are sites that use the deselect-to-undo paradigm successfully—one fine example is Yelp.com. However, sites that use deselect-to-undo typically take special steps to ensure consistency in the filter value options that do not change based on other filter selections. For example, instead of removing options, the Yelp user interface makes certain filter values unavailable to indicate lack of inventory availability. Items that are unavailable appear dimmed, as shown in Figure 4.

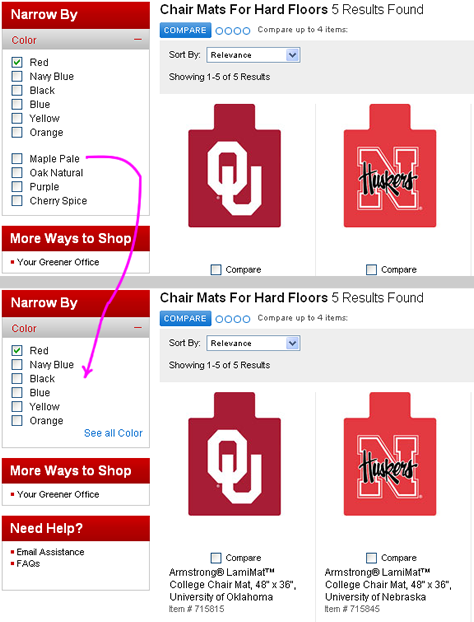
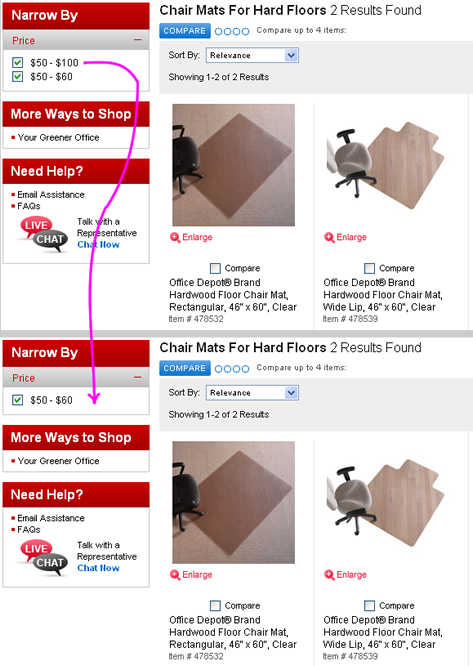
However, in cases where consistency is difficult to achieve, it is a far safer option to use Any or All to undo filter selections, particularly when a filter’s value options are dynamic. As shown in Figure 5, when a user deselects filters out of sequence on the Office Depot site, even more confusion results.

The Office Depot user interface is particularly sensitive to the order in which a user deselects the check boxes for a single filter. For example, the price filter option $50-$100 simply disappears if a user deselects it before deselecting the $50-$60 filter option. A customer would have to click the browser’s Back button twice to undo both selections, because there is no other way to return to the default state. Typically, all of the available filters and options, plus the data that appears on a page can change after each click. The key is to avoid completely removing options in the same filter where a click took place.