Teaser Mobile Design Pattern
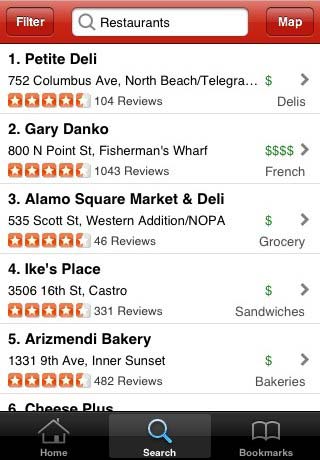
Teasers are nothing new on mobile phones. Most mobile user interfaces implement this pattern in some manner or another. Consider, for example, the Yelp iPhone application, shown in Figure 1.

Yelp displays five complete search results, plus a teaser at the bottom of the page that shows a partial view of the next result set. The Teaser design pattern is very useful in showing that there are more search results below the fold. As I mentioned in a previous column, “Choosing the Right Search Results Page Layout: Make the Most of Your Width,” my usability testing has shown that Amazon is an absolute master of this pattern. Regardless of a screen’s resolution, they always display partial product descriptions and pictures just above the fold. Showing part of what is at the fold is a very effective means of inviting visitors to scroll down and see more content.
Recently, when Microsoft came out with Windows 7 Mobile, they extended the Teaser pattern well beyond just showing the availability of search results below the fold. In Figure 2, an excellent video from Luke Wroblewski’s blog entry “Windows Phone: User Interface Teases & Transitions” effectively demonstrates this concept. As you can see, Windows 7 Mobile shows there is more content available on the left, right, above, and below what’s currently visible on the screen.
In its implementation of the Teaser pattern, Windows 7 Mobile uses lots of very obvious cues, including screen titles that are cut off in midword, partially visible screen widgets, image fragments, and abundant use of animated transitions.
A teaser is a specific application of the more general design principle: fixing imperfection, in which a design immediately engages people by having them fix something that is intentionally not quite right with a user interface or object. In the process of fixing an imperfection, people learn the user interface’s interaction model. Studies have shown that this process of fixing imperfection, or seeking symmetry, is very natural to humans and quite immersive, even to the point of alleviating anxiety and pain in burn trauma.
The problem some may see with the Windows 7 Mobile design is that people cannot win at this particular game of fixing imperfection. There is absolutely no way to fix the user interface to simultaneously show all of a title, widget, or image that exceeds the size of the screen. It’s kind of like a blanket that is intentionally made too small: if you cover your legs, your chest is exposed; pull the blanket up to your chin and your legs get cold. As UX designers, we often seek a kind of minimalistic, authentic beauty and symmetry in our designs, so some designers might find this kind of user interface profoundly disturbing. However, one cannot argue against the effectiveness of this design approach.
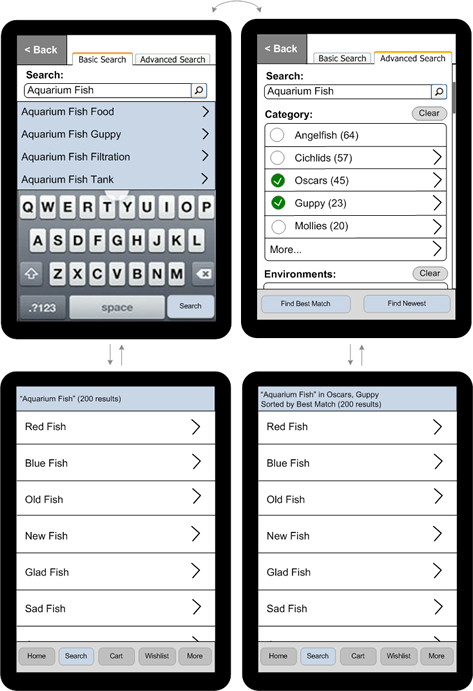
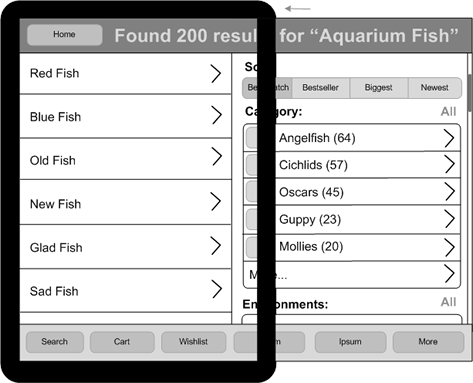
The wireframe shown in Figure 3 takes advantage of the Teaser design pattern to show a partial view of some faceted search filters on the right and, thus, expand the available virtual screen real estate.

The search results are on the left in this wireframe; filters, on the right. Following a basic convention of mobile user interfaces, buttons on the right let people drill down deeper into the application’s information architecture (IA) space, while tapping buttons on the left moves them closer to the top of the IA or to the home page. In this example of what Microsoft calls panoramic applications, the mobile device acts as a sort of viewfinder that displays only a small part of a much larger virtual space.
The Teaser design pattern very effectively facilitates discovery through its use of partially exposed screen elements—in my example, faceted search results filters. This pattern also enables people to make rapid transitions from looking at search results to narrowing down the search results, so it is highly suitable for applications in which it is advantageous for people to discover a set of filters quickly and use them often.