Design First, Then Prototype
Don’t let prototyping drive your design. The best prototyping tools are not necessarily the best design tools. It certainly saves time if you can design and prototype at the same time, but the last thing you should have to focus on when designing are the limitations of a prototyping tool. If you find that you’re spending more time trying to figure out how to make something work in the prototype than on your design, you should take a step back and focus on the design, then later, try to figure out how to prototype it.
Don’t Use Unrealistic Data
It always amazes me how participants notice the smallest details and get hung up on unrealistic data. Ideally, you should test a prototype that has its actual content in place, but it’s rare that the real content exists at the prototyping stage. So, you often have to use placeholder data instead. That’s fine—as long as the content is realistic and doesn’t distract participants or give them the wrong impression. There are several types of problematic information that you should avoid.
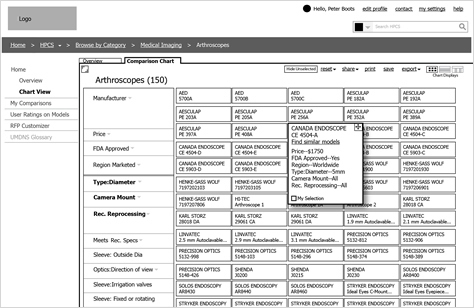
Don’t Use Lorem Ipsum Text
Every time Lorem Ipsum text appears in a prototype, as shown in Figure 1, at least one participant will ask, “Why is this in Spanish?” Besides its being distracting and potentially confusing, Lorem Ipsum text fails to give any context or clue to the type of content that would appear on the actual page. Sometimes it’s necessary to have that context to understand a page’s purpose. Whenever possible, use the actual content or create reasonable placeholder text.

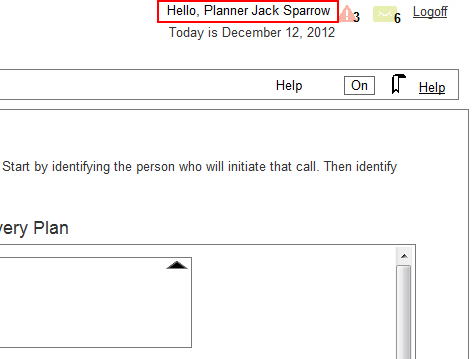
Be Careful with Fake Names
Don’t use the names of well-known celebrities or characters in your prototypes. For example, I once tested a prototype that displayed Jack Sparrow as the name of the logged-in user, as shown in Figure 2. You don’t want participants who are in the middle of a test session to be distracted by thinking about Johnny Depp or how bad the last Pirates of the Caribbean movie was. Instead, use realistic, but generic names. A good source for names is one of the many random name generators on the Web.

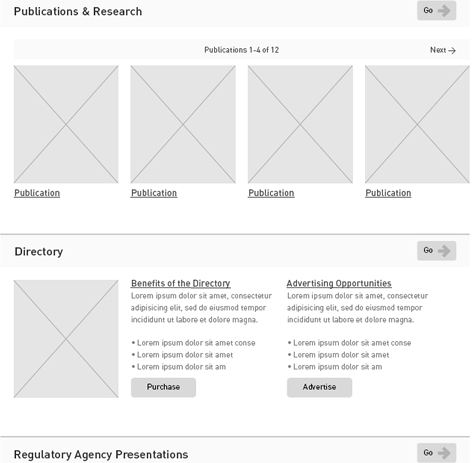
Be Careful with Generic Placeholders
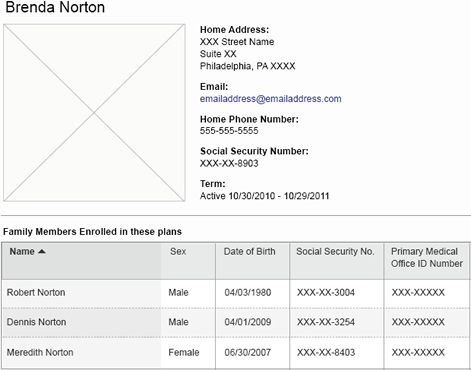
The use of generic placeholders—such as using boxes with Xs in them to represent images, as shown in Figure 3—is not intuitive to participants. Some participants may take placeholders literally, thinking that a box with the word icon in it would appear in the actual user interface. If images are simply decorative, placeholders may be fine. But if the presence of actual images is important to understanding a user interface, use appropriate example images.

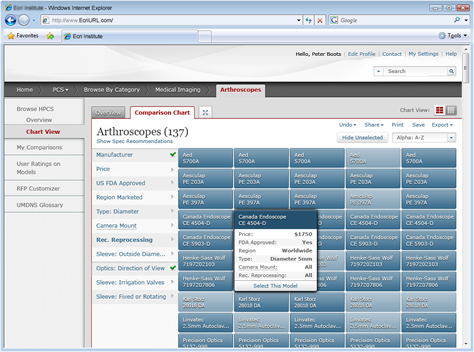
Use Realistic Data
Sometimes participants get fixated on unrealistic data that draws their attention to the wrong things, gives them a wrong impression, or takes them out of the realism of the user interface you’re testing. For example, Figure 4 shows a prototype with Xs replacing certain data. Using Xs to avoid showing complete Social Security numbers makes sense, but participants might wonder whether the actual application would have Xs in other fields or those Xs are just placeholders for actual numbers in the prototype. Either way, this is something that can distract participants from what you want them to be focusing on during testing.

Be Careful When Someone Else Controls the Prototype
Whenever possible, create the prototype yourself or work closely with someone who can build it for you. As you plan your study, you commonly have to make changes to the prototype so it fits the tasks you need to test, and it’s often necessary to fix errors or add other functions. If someone else—such as your client—is creating the prototype, it’s more difficult to make these changes quickly and correctly.
Make Sure the Prototype Is Correct and Matches the Design
It sounds obvious, but if someone other than the designer is creating the prototype, you must ensure that the prototype matches the design. I once had a client create a prototype based on our design, which turned out to be a big mistake, because the prototype didn’t exactly follow our design, and we had no ability to change it to fit our design prior to testing.
Beware of Making Design Changes When Fixing Bugs in a Prototype
Despite everyone’s best efforts, it’s common to find some bugs in a prototype as you’re testing. Naturally, your clients would want to fix those bugs between test sessions. If they have the ability to make those changes themselves, they may be tempted to make other changes to address the problems they’ve observed during testing. That can be dangerous if they’ve come to conclusions without enough evidence. In the worst case, clients might make such changes without your knowledge, while you’re busy facilitating a session with a participant. Beware of this problem, and explain to clients why it’s not a good idea to make changes to a prototype during testing.?
Coordinate the Prototype with Your Discussion Guide
There’s often a tricky chicken-or-egg dilemma between creating a prototype or a discussion guide first. Should you create your discussion guide to match what’s already in a prototype, or should you create a prototype based on the tasks in your discussion guide? There’s usually flexibility to do a bit of both. It’s best to follow this process to ensure the prototype and the discussion guide match:
- Plan the tasks you need to test.
- Create the prototype for those tasks.
- Create the discussion guide.
- Run through the tasks in the guide using the prototype to ensure that everything works correctly.
- Make any necessary revisions to the prototype and the discussion guide.