What Is Parallax Scrolling?
Parallax scrolling is a visual effect that mimics depth by making the foreground and background elements on a Web page scroll at different speeds. This effect was popularized by video games in which the foreground elements moved at a much faster pace than background scenes, making them seem to pop off the screen. This effect made imagery feel less flat and more three dimensional.
In Web design, parallax scrolling has a similar effect: as a user scrolls down a page, the images in the background move more slowly than the content in the foreground. This gives the page depth.
When Is Parallax Scrolling Effective?
Parallax scrolling is useful for quickly capturing visitors’ attention. If you want to wow your audience, no other design trick quite compares with parallax. Plus, parallax scrolling is very effective in guided storytelling. For example, you can use the parallax effect to help sell your product or service by guiding users through a scrolling story or guide.
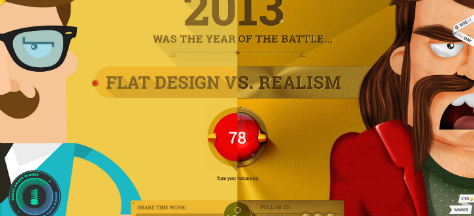
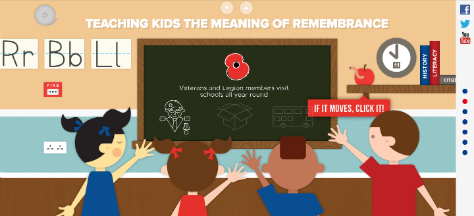
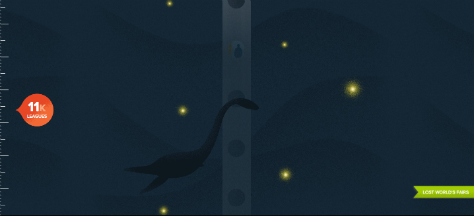
Figures 1-3 show some great examples of effective parallax scrolling. You can check out these sites on the Web to see parallax scrolling in action.



When Is Parallax Scrolling the Wrong Approach?
For just about everything else. With few exceptions, parallax scrolling is just a flashy gimmick from a user experience perspective. Its primary usefulness is to show off how cools a designer is.
There’s been a lot of discussion on the topic of parallax scrolling and how it affects user experience. The pro-parallax camp feels that the stunning visual nature of this effect improves the user experience. Parallax can guide and delight users. On the other hand, the anti-parallax camp feels that parallax scrolling stunts the effectiveness of Web sites. These sites suffer from all of the problems that typically affect single-page Web sites:
- no search-engine optimization (SEO)
- a lack of internal linking
- the inability to optimize the use of keywords effectively
Plus, using the parallax effect on an article or other content page can be distracting. A major problem of parallax scrolling is that it is not responsive, as I’ll discuss in detail later on.
In the age-old debate between beauty and function, parallax scrolling wins the beauty pageant, but fails miserably in terms of function.
Why is this such a big deal? Let’s look at user experience as a parallax construct: Visual appeal is in the foreground; content and ease of access is in the background. Both must work together to create an effective Web page experience. If one of these elements outweighs the other, the user experience suffers. Of course, no one wants a content-rich page that’s ugly to look at, but no one’s going to stay on a beautiful Web page unless there’s good content to read or interesting elements with which to interact.
Now, let’s consider the reasons why parallax scrolling can become a problem for users and look at what steps you can take to resolve these problems.
