What Is a Mockup?
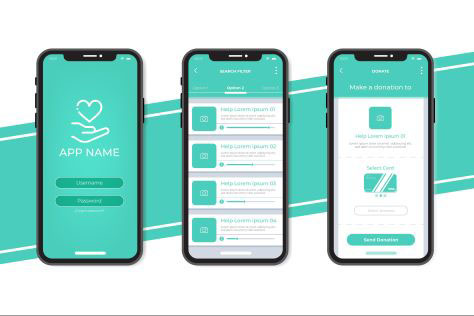
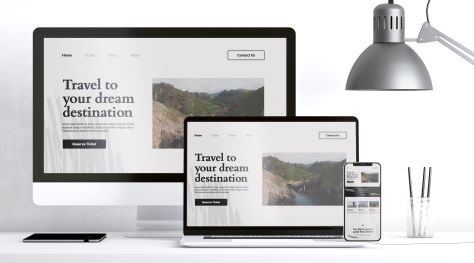
A mockup is a visual representation or nonfunctional prototype of a digital product—whether a desktop application, a mobile app, a Web site, or anything else. Designers create mockups in designing the final product’s layout, color scheme, fonts, graphic elements, and overall appearance. Mockups provide a realistic preview of the end product.
Benefits and Purposes of Creating a Mockup
The primary purpose of creating a mockup is to preview and test the product before it’s implemented in code. This lets designers make any necessary changes and adjustments when it’s cheaper to do so—before investing in the product’s development.
For instance, designers can experiment with visual design, colors, and layouts to find the most suitable solutions for branding, usability, and other critical elements of a digital product. As a result, product teams can save the time and resources that would have been necessary to correct any errors that might have popped up further on during the development process.
Designers can use mockups to elicit feedback from clients and other stakeholders. By presenting a mockup of the end product, designers can get feedback on the product’s overall look that provides the grounds for further ideation and constructive criticism. Creating mockups is crucial when it comes to communicating the value of a product, experimenting with visual design elements, and finding better solutions.
Mockups Versus Wireframes or Prototypes
The differences between mockups, wireframes, and prototypes can get a bit fuzzy, depending on the context. I’ll try to compare them and clarify their differences and similarities.
- mockup versus wireframe—Wireframes are very rudimentary representations of a user interface. They’re basically blueprints. Designers create wireframes at different levels of fidelity, depending on how close to the real thing they need to be. High-fidelity, or hi-fi, wireframes provide more visual detail. Low-fidelity, or low-fi, wireframes could be sketches on a whiteboard or drawn using pencil and paper. Both wireframes and mockups sometimes use placeholders—whether filler text, borrowed color palettes, or even free icons that are available online. Very high-fidelity wireframes can approach mockups in many contexts.
- mockup versus prototype—Prototypes are very realistic, functional representations of a product. They actually work. Assessing a product’s functionality is one of the central purposes of creating a prototype, which highlights a product’s flow and capabilities. Here lies the main difference between a prototype and a mockup. A prototype highlights the product’s features and functionality, while a mockup highlights its visual design.