Of course, we’ve all seen transformative digital products. Some products like Apple’s iTunes, Intuit’s Mint.com, Facebook, and Twitter have achieved high status in the consumer software world. The challenge is that these few iconic examples of well-designed digital products stand out in a landscape of poorly executed designs. We see more designs in the physical world that evoke delight—and are at the same time highly usable—than in the digital world. Take the experience of driving a Porsche, with its elegant curves, sounds, and overall experience, or that of listening to music on Bose headphones. Each of these products meets a very real user need, but more than that, they evoke a powerful emotional connection. When was the last time you felt a deep emotional connection to a digital product other than an online game or one of the few consumer products we mentioned earlier?
There are a lot of reasons why product teams deliver substandard user experiences. In some cases, Engineering vetoes designs or simply does not have the necessary skills to build transformative designs. We’ve seen this many times: a UX Design team comes up with a cool design, only to have it vetoed. If you’ve been in digital design for more than a few years, you’ve almost certainly run into this problem in one way or another. (If you haven’t, we want to work where you work!) This problem is pervasive, and it’s toxic to creativity. Fortunately, it’s a solvable problem: the UX team needs to own front-end development, for several reasons.
Why the UX Team Needs to Own Front-End Development
The foremost reason UX should own front-end development boils down to the alignment of skill sets. Front-end developers fall into a middle ground that most product development professionals do not acknowledge. On one side of the divide, designers get excited about delivering great experiences. They look for opportunities to create a great user experience or solve user challenges through novel designs and get excited when they find ways to do so. On the other side of the divide, engineers get excited about solving hairy technical problems—and whether their solutions impact users is always secondary. As long as the code solves the problem it was meant to solve, they expect users will be able to figure out how to use the product. If a Front-End Development team reports to Engineering, the team gets rewarded for solving back-end technology challenges. But front-end development is not about solving back-end technology problems. It should be about making sure a product’s user experience differentiates the product in its marketplace.
The best front-end developers think and talk using design language more than tech talk. To be sure, HTML5, CSS3, and JavaScript require some technical skills. That said, most software engineers believe—but seldom say—that JavaScript is not a complex language, and very few stress their knowledge of front-end technologies. More than this, most Engineering organizations reward employees who grow their deep technology skills, not those who excel at front-end development. From a cultural perspective, great front-end developers are typically not part of Engineering’s inner circle. Because people improve their skills in areas for which they’re rewarded, most engineers are not great at front-end development. They focus on back-end development and their front-end skills atrophy.
The second reason is a matter of ownership, and our desired ability to move as quickly as possible from a concept to a fully functional front-end prototype that users can validate. Some ten years back, an Executive VP at one of Jim’s previous companies taught him a valuable lesson: he said that if he did not own a resource, he could not trust that he could deploy that resource or that the resource would align with his vision and objectives.
So it is with front-end engineers. When they report into User Experience, they’ll optimize for the user experience, but if they report into Engineering, they’ll optimize their code to meet Engineering’s goals. It’s that simple. Of course, we believe in forming deep partnerships with our peers in Engineering, and there are some companies where having front-end developers report into Engineering makes sense. However, this is the exception and is the case only in companies whose UX practice is in the top 10% of the industry in terms of UX maturity.
If front-end developers report into User Experience, we can assign tasks to them and know that they will strive to meet our UX objectives. They will also meet our requirement for developing pixel-perfect representations of the designs that we give to them. Likewise, when a design idea does not make sense technologically, front-end developers within UX teams are more likely to offer new ways of solving the same problem that are more viable and robust rather than simply saying, “that can’t be done.” This isn’t theory. We’ll share several first-hand experiences.
We still love the book The Inmates Are Running the Asylum from back in 1999, because it rings true for today: Designers need to design. And, in our experience, Front-End Development teams produce more differentiated and robust user interfaces when they reside within a User Experience team than when under Engineering. When designers and front-end developers work together on the same team, under the guidance of design leadership, they get measured by their ability to execute on the implementation of great designs, not just creating technology for technology’s sake, regardless of whether it delivers any value to users. And isn’t that the goal in the end? Shouldn’t we first strive to meet user experience goals, then ensure that the technology can support our user experience goals?
Have you ever been part of a UX design team and delivered wireframes or a User Interface Specification (UI spec) to Engineering only to have them come back and say, “You can’t do that?” Or, have you delivered a detailed UI spec only to find that the resulting user interface differed in meaningful ways from your design? We find this to be more common than not in the software industry. Resolving such disconnects requires more time and negotiation, extends deadlines, and frankly, frustrates everyone who is part of the discussion, including User Experience, Engineering, and Product Management.
When UX teams are responsible for actually building the front-end, presentation-layer code—not just delivering visual representations that it may or may not be possible to build, they can deliver more innovative, delightful, and high-impact user experiences. Moreover, they deliver these superior experiences much faster and at a much lower cost—by an order of magnitude!
Incorporating Front-End Development, or Front-End Design (FED), as we call it, into traditional UX teams also encourages new ways of thinking about design. Our experience to date suggests that UX teams who incorporate FED into their practices will thrive better in the digital era. Why? The teams that can move from idea to functional, front-end code most rapidly can iterate much faster.
In Lean Startup, [1] Eric Ries suggests that the most successful businesses are those that can pivot most rapidly. UX teams that incorporate an FED function are able to pivot most rapidly, because they can leverage an iterative, parallel experimentation framework. [2] Regardless of whether they employ agile, waterfall, or lean development methods, they can validate their ideas, iterate on them, and generally respond more quickly to new business threats and opportunities.
In his book Inspired, Marty Cagan [3] argues that the only way to truly validate a concept in the marketplace is to create a functional prototype—not pictures stitched together in a PowerPoint presentation, but a product that interacts like the real thing—and get it in front of potential customers and users as early as possible. The goal of product managers should be to get their ideas visualized quickly, then iterated as necessary to make the biggest impact in their industry. Some of the most successful companies in the world don’t always show their early concepts to customers. Moving quickly from concept to a functional user interface enables UX Design teams to quickly evaluate complex interactions such as kinetics. Theory is just that. Some user interactions you just have to experience to internalize and successfully modify them.
UX designers cannot lead if they constrain themselves only to doing user requirements, wireframes, and basic prototypes. Design alone simply is not sufficient to lead in this new world.
What Is Front-End Design?
Front-End Design is a specific term that describes a set of competencies for individuals who work at the intersection of traditional front-end engineering and user interface (UI) design. A strong front-end designer should be able to:
- Understand, critique, and help improve a basic interaction model and wireframes.
- Create pixel-perfect page structures through front-end markup code.
- Apply visual styles through different visual layout technologies.
- Develop interactions using various interactive technologies.
- Experiment and create dozens of variations of typography and dynamic interactions.
- Understand why a product behaves the way it does.
- Keep track of emerging technological trends, understand their impact from a design perspective, and educate designers to empower them to design for the greatest, most up-to-date user experience possible.
An FED works within an engineering context, but serves the interests of the UX team. FED teams with these skills are starting to appear at companies like Facebook, Quora, LinkedIn, Twitter, HP, Yahoo!, and other companies.
Key Business Reasons FED Should Be Part of UX
There are several reasons why Front-End Design should be part of User Experience rather than part of Engineering. We’ll discuss some of these reasons here.
Integrating FED Improves Your Overall Ability to Innovate
In a marketplace that’s continuously in flux, sometimes the only arbiter of success is how fast you can launch, whether customers love your product, and how quickly you can pivot to keep launching things that people love before you run out of time or money. For UX teams to generate hundreds of innovations to test in the marketplace, they need to support their organization’s ability to innovate. A specific set of capabilities enables a company to innovate at the lowest cost and the highest scale and optimizes its creative effort. Often, in large organizations, the reality is that there are dozens of people playing the role of innovation manager who simply add layers of bureaucracy. In a democratic economy, where, in a sense, awesome products create their own markets, improving your ability to innovate means bringing two core functions that actually create innovations closer together: User Experience and Front-End Development.
Integrating Front-End Development within User Experience enables you to work better with other core functions and assess and evolve hundreds or even thousands of ideas without collapsing the organizational infrastructure.
Creating Scalable Designs Enhances Users’ Productivity and Increases Product Adoption
While UX designers generally do a good job of driving customer adoption by optimizing things like total numbers of clicks and total numbers of pages in flows, they are rarely able to accurately assess how a design will scale when a user interacts with a running system comprising hundreds of interactions and objects. For example, UX teams often design data grids, or tables, to show a dozen or so entries, often formatted for ideal conditions. While this may seem like a trivial design problem, a running system should be able to display many hundreds of values in a data grid. Within the context of internationalization, complex values in tables can present display problems.
Front-end explorations during the design wireframing process can help ensure better product adoption by more realistically simulating a product’s functionality. Optimizing hundreds of interactions and data transactions before writing any actual back-end code improves the chances that users will adopt your product for the productivity enhancements it offers at scale.
Lowering Coordination and Transaction Costs Accelerates Product Development
Clashes between UX designers and developers are the stuff of legend. UI specifications don’t always work well. Specifications can encounter serious translation issues. Production code for front-end technologies—whether HTML, Flex, or JavaScript—evolves frequently. Project management methods are very different in User Experience and Development, and often the two teams’ mindsets differ greatly. This often causes friction between User Experience and Development teams and increases overall coordination efforts and, hence, costs.
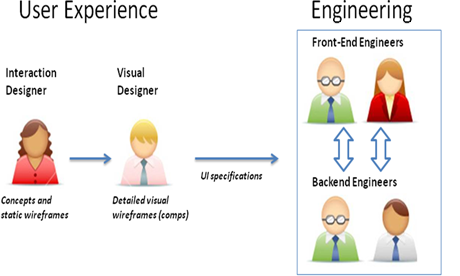
A key challenge is overcoming the difference between good enough and outstanding. Often, when designers hand off a design to the Development team, as shown in Figure 1, the developers produce a user interface that they think meets the general requirements that the designers documented in the UI specs. Unfortunately, in our experience, when we let developers interpret our design specifications, they virtually always fall short of our expectations.

Why does this happen? Although engineers understand and have had training in back-end technologies, most are not trained in the newest front-end technologies. One reason is that front-end technologies change and evolve quickly. But a bigger reason is that engineers are typically rewarded for having expertise in solving deeper, back-end technology problems such as database issues. While the front-end presentation layer presents as many development challenges as the back-end technology, engineers generally seem to think that the human-machine dialogue has less significance than that which occurs between machines. But, in reality, if we expect people to interact with user interfaces that we have not built to optimize every aspect of their experience, our products will fail in the marketplace.
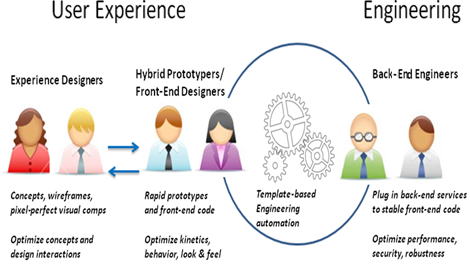
When Front-End Development is part of the User Experience team, as shown in Figure 2, front-end developers can act not only as a mediation layer between UX designers and back-end developers, but also as a catalytic layer, helping both groups to achieve their goals faster.