What Is an Interaction Model?
What is an interaction model? An interaction model is a design model that binds an application together in a way that supports the conceptual models of its target users. It is the glue that holds an application together. It defines how all of the objects and actions that are part of an application interrelate, in ways that mirror and support real-life user interactions. It ensures that users always stay oriented and understand how to move from place to place to find information or perform tasks. It provides a common vision for an application. It enables designers, developers, and stakeholders to understand and explain how users move from objects to actions within a system. It is like a cypher or secret decoder ring: Once you understand the interaction model, once you see the pattern, everything makes sense. Defining the right interaction model is a foundational requirement for any digital system and contributes to a cohesive, overall UX architecture.
Let’s look at some examples—Microsoft products that all of us have probably used. In Microsoft Word, the interaction model supports the conceptual model of users’ putting a piece of paper into a typewriter and typing. It also happens to have a lot of features that enable users to format a page and content in almost any way they can imagine. But that interaction model sits at its core. With Microsoft Excel, the interaction model reflects the conceptual model of accountants’ working with accounts in ledgers that contain rows of entries and columns of numbers and show a balance. Excel has additional features that make it a much richer experience than creating a spreadsheet on paper. But at its core is an interaction model that all users can internalize quickly. The interaction model for Microsoft PowerPoint reflects the conceptual model of users’ writing on a sheet of transparent plastic, then placing it on an overhead projector—for those of us who are old enough to have actually seen this! The interaction model for each of these products is very different, yet each, in itself, is very clear.
The interaction model is something that users internalize, but probably could not articulate—and wouldn’t care whether they could. Users internalize well-constructed interaction models, which make most actions within a system more predictable. Just as the book The Invisible Computer suggests, we usually don’t notice a product or application when it works well.
Clearly, then, there is no one-size-fits-all interaction model. Every product solves a different set of problems for different users, and therefore, requires a model that, as much as possible, reflects and supports their real-world interactions.
I often hear people—even experienced designers—suggest that, once they’ve created a global template or an information architecture, they’re ready to design. Now, if they’re designing a simple Web portal, they may be right. However, any time a product needs to scale to support complex interactions or comprises more than a dozen pages or so, its designers need to step back and define its interaction model first.
Drawing Some Contrasts
A global template is akin to a design style guide that rigidly enforces exactly where every element goes—not on just one page or screen, but across many of them. An interaction model, on the other hand, is more like a foundational design pattern that describes the ways in which objects interrelate, with many subpatterns that together describe the overall model. The difference is that interaction models leave room for designers to solve users’ real problems.
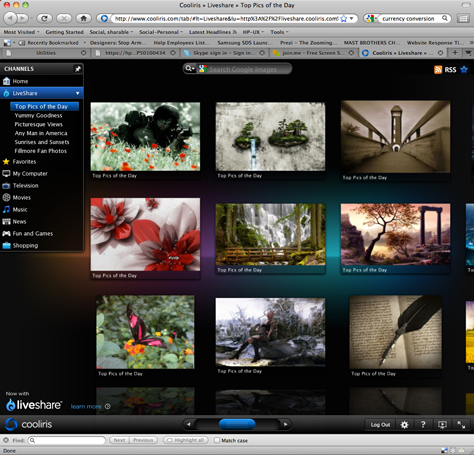
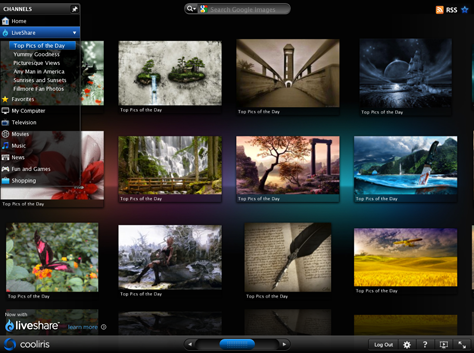
An interaction model describes how to represent an application to users. For example, should our PC-based, non-mobile application use more Web-portal affordances or desktop-application affordances? In our case, we decided that, although we would develop a Web application, it would use only desktop affordances. It would minimize the underlining of links and use more buttons instead. It would have a Maximize/Restore button that hides or shows the browser chrome, enabling the application to take up 100% of the usable space on the screen, similar to that on Cooliris, shown in Figures 1 and 2. The upshot is that, though we are designing the application technology to be highly performant, we have chosen a desktop application metaphor over a Web portal metaphor for the application. Often, what model you choose doesn’t matter as much as just choosing a model and sticking with it.


An information architecture maps the relationships between pages. I tend to not use the term information architecture when talking about designing a complex Web portal or application, because it suggests that we, as designers, are just structuring information. When designing a complex system, we are defining more than its information architecture. We are defining the way users move through a system consisting of many complex elements and how they use them to perform complex transactions, then find their way back.
Thus, an interaction model is much more than just a navigation model that describes how users can move from one page or section of an application to another. Of course, an interaction model must take a product’s navigation model into account. Certainly, we need to be aware of the relationships between an application’s pages. But an interaction model supports users’ establishing their conceptual approach to reaching their objectives—employing affordances that support real-life tasks—as well as following the structure of its information or pages.
An interaction model might describe how users navigates to a page, perhaps how they select an object of interest on the page—for example, a book, a passenger, or an expense—how they perform an action on that object—purchasing it, booking an itinerary for it, or adding it up. An interaction model also uses design patterns that describe the model. Our brains are wired to recognize patterns. An interaction model is a discernible pattern that supports the way users think about and approach real-life activities, which also reveals subpatterns in easily discernible ways.