Appropriate Graphic Styling for Children’s Color Perception
Younger children, in the range of two to three years old, generally prefer bold, primary colors and high contrasts in graphic layouts that evoke exploration and discovery. An example of this is the Curious George section of the PBS Kids Play! Web application, shown in Figure 1.

The background illustrations are generally very colorful in such layouts, which create an immersive and exploratory experience for children. However, it is still important to maintain a visual hierarchy and emphasize elements that are interactive. You can achieve this by making clickable or tappable elements bigger, adding subtle drop shadows or contour lines, or using a broader color palette than the one you’ve used in the background graphics. Additionally, in applications for children, audio and animation cues generally accompany such visual emphasis, prompting users to action.
In the example shown in Figure 1, note specifically that there are three types of navigation systems, and the use of graphic elements in each of them differentiates them from one another. The navigation graphics in the park area have the same look and feel as the static graphic elements, providing a unified look. At the bottom of the page, the navigation for choosing characters uses a more elaborate 3D look, with bold white contour lines to call attention to this different area of the page. Finally, the navigation for parents or caregivers uses simple text links in the upper-right corner of the page. Most likely, younger users would ignore these.
Children’s attraction to bold colors and high contrasts extends all the way to their fifth year. However, recently, children’s tolerance for broader color palettes, more complex textures, and more advanced levels of depth has increased—largely because of the now very common use of computer-animated, 3D graphics in movies and TV shows for young audiences.
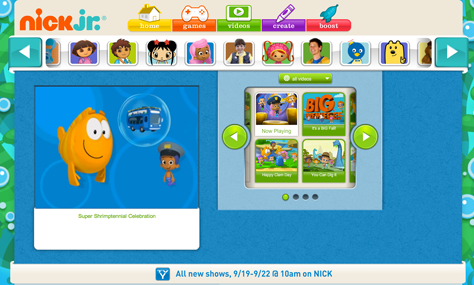
This is the approach that the Sid the Science Kid Web site takes, which is also part of PBS Kids product family and has the same look and feel as the TV show, as shown in Figure 2.

When using this kind of styling, the background elements usually have as many intricate graphic details as the main navigation elements. Therefore, it is very important to keep layouts as clean as possible and maintain an effective visual hierarchy. Young users should always be able to discern where to click or tap—or at least where to start exploring an application, regardless of the style of the highly immersive graphics in a layout’s background and foreground.
In the example shown in Figure 2, the main navigation elements are in the center of the page, and their size is bigger than that of interactive elements at the top and bottom of the page. Although the designers have made use of detailed background graphics, they’ve also used dark shades and subtle spotlights to differentiate static elements from interactive components.
This Web site also differentiates its primary and secondary navigation through their different background colors, location, size, and general look and feel. The highly immersive, graphic navigation elements at the center of the page draw users’ attention to what the page’s designers want users to explore first; while the secondary navigation areas at the top and bottom edges of the page use simpler background textures and smaller sizes.
Visual Design in Mobile Applications for Children
In mobile applications for children, there are many ways of displaying graphics and interactivity—from the highly sophisticated computer-animated graphics of The Fantastic Flying Books of Mr. Morris Lessmore for iPad, by MoonBot Studio, shown in Figure 3; to graphics that take their inspiration from real life in Toca Robo Lab by Toca Boca, in Figure 4; to the clean, vector graphics of illustrations for applications like Tickle Tap Apps by Zinc Roe, like those shown in Figure 5.



In general, the age of the audience you are trying to reach, the theme of your application, and the types of activities you want users to perform should determine the look and feel for your applications. However, when designing applications for mobile devices and young children, you also need to keep the following considerations in mind:
- designing immersive experiences—Because of the high-resolution rendering capabilities of devices like iPad, both children and their parents or caregivers have learned to expect immersive experiences that include high-quality graphics and animations. This is an important point that you should not take lightly. Furthermore, it’s important to implement visually rich applications for efficient performance. Although many mobile applications for children are beautiful and fun, they may take a while to load, causing immediate frustration to young users who are eager to play. [1]
- designing for small screens—The smaller screen real estate of mobile devices calls for a higher emphasis on graphics for the main navigation elements, cleaner layouts and backgrounds, and less complex conglomerations of features. Most toddlers and preschoolers want to explore and interact with apps quickly, but don’t have a specific task in mind; therefore, your design should be playful and exploratory, but uncluttered and focused. Always think twice before including things like company logos, settings and other options, menus or secondary navigation elements, and graphics that are not part of the task at hand.
- designing for autonomous use—Unless you specify otherwise, assume children will use your application without the help of an adult. Thoroughly test the usability of your mobile app with your target audience. Check that the size of interactive elements is adequate for preschoolers’ fingers and motor abilities, so they don’t accidentally tap buttons that would take them away from their current experience and cause frustration.