Using Typography in User Interface Design for Children
It is essential to note that tolerance toward reading and understanding text varies greatly, depending on the age of children and whether they are pre-readers, beginning readers, or readers with middling skills. In most cases, your use of text should be moderate unless you are designing specific areas of an application that need to accommodate large amounts of text—for example, on community pages, forums, Help pages, or game discussion boards—for children who have experience reading.
That said, the guidelines that I’ll present in this column can direct UX designers when working with digital typography in applications for kids.
Choosing the Appropriate Typeface
Most children learn to read by going letter by letter until they are able to make sense of an entire word. [1] Therefore, it is important to choose a typeface with well-defined contours and generous space between letters, which gives a warm and inviting feeling.
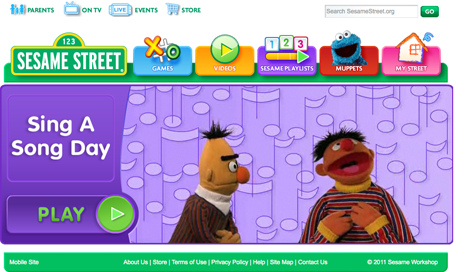
Many Web sites and applications for children—such as Sesame Street’s Web site, shown in Figure 1, or PBS KIDS—use rounded, playful, sans serif typefaces for large headlines and interactive UI elements, while using simpler, more traditional fonts for the more adult links at the bottom of the page.

As Figure 1 demonstrates, a designer should have the liberty to choose fonts that have a very distinctive look and feel when creating applications for children. However, it is advisable to stay away from distorted, decorative, or cursive letterforms. Some fonts that offer optimized legibility, because they were designed specifically for kids, include the Sasoon![]() font family and Gill Sans Schoolbook.
font family and Gill Sans Schoolbook.![]()
Types of Fonts
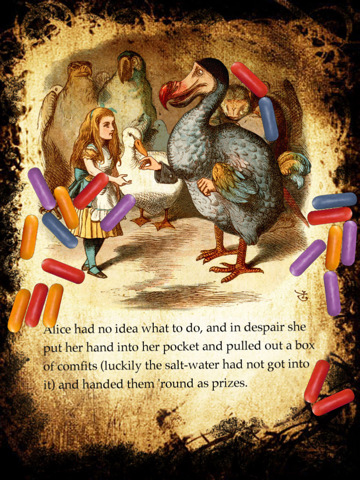
While research studies have expressed divergent findings about differences in children’s ability to read serif or sans serif typefaces, [2] [3] it is common practice to use sans serif fonts in applications for children, because of their fresh look and simplicity. However, some exceptions to this practice include applications that offer a reading experience that resembles reading a book—often with the help of a caregiver—in contrast to the more exploratory, quick nature of reading on the Web or in gaming experiences. Some examples include mobile applications like Alice for the iPad, shown in Figure 2, Toy Story Read-Along, and A Present for Milo.

The serif fonts Bembo Schoolbook![]() and Plantin Schoolbook
and Plantin Schoolbook![]() were designed specifically for easy readability and teaching language to kids.
were designed specifically for easy readability and teaching language to kids.
Font Styling
It is important to differentiate elements that are interactive and make it clear to children when they can tap, click, or interact with something. Therefore, the text in links and labels for buttons is generally highly stylized, as are titles and headings.
While it is vital to establish a visual hierarchy in expressing interactivity and, at the same time, convey a playful look and feel, designers should be cautious when using extra bold or extra thin letterforms, as well as drop shadows, italics, underlining, caps, and color. Always test to ensure that the styling you are using supports the user experience rather than detracts from it—especially when working with preschoolers and beginning readers.
Many applications for children feature color, textured, patterned, or gradient backgrounds. Such backgrounds can easily decrease the legibility of letterforms—particularly when there is not enough contrast between text and its background. For this reason, it is essential to test the usability of an application with kids of different ages within your target age range and reading levels. If they experience any difficulties or spend considerable time reading and understanding your text, you should simplify the typographic styling, the background, or both.
This becomes even more critical when children from around the world or with different levels of language skills will use the product you are working on. Best practice is to provide various design alternatives for different languages. However, if this is not possible or the audience is very heterogeneous within one region, avoid using overly stylized typefaces, which can make it more difficult for kids to understand content or interact with an application.
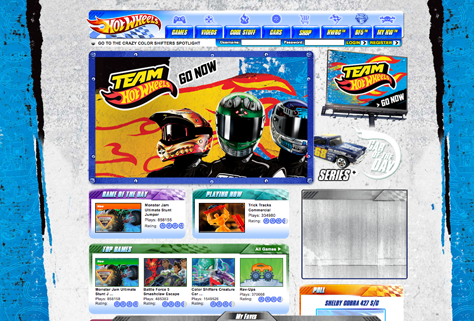
Mattel’s Hot Wheels Web site, shown in Figure 3, provides an example of highly stylized typography. [13] Almost every link and headline is in all caps, bold italics, and in color, with drop shadows, gradients, and contour lines over textured backgrounds.

The look and feel of the typography on this site evokes dynamism, movement, and speed, which is in keeping with the Hot Wheels theme for boys. However, the page is difficult to scan, and it is hard to identify interactive elements at first glance. This might not be a problem for an application whose purpose is exploration and the expectation is that kids would use it for a longer period of time—which might be the case for Hot Wheels. But it is always important for designers to find the right balance by considering the audience for which they are designing an application and their reading and language skills.
