Redefining UX Value in an Agile World
Over the last decade, the UX discipline has matured and demand for our skills has increased. Many companies have created User Experience Design departments because they have come to recognize that product development efforts are vastly more successful when they include user research, task analysis, user-centered design, information architecture, and usability testing. [2] We’ve built our understanding of our place in the product development world upon our ability to design great experiences, satisfy users, and reduce development risk and costs by
- doing up-front user research to ensure that we invest in development efforts that meet users’ needs
- providing comprehensive software systems—whether for Web sites or applications, and including navigation, labeling, and metaphors—that result in a holistic and scalable user experience that is easy to learn and efficient to use
- providing detailed and elegant deliverables to developers
- reducing development effort by testing and reworking our designs before code gets written
A lot of research, analysis, and hard work go into designing the perfect user experience. In traditional waterfall development, we do this work up front, during a design phase that occurs before coding begins, and capture our designs in clear, comprehensive design specifications and user interface prototypes that have gone through usability testing. In an agile process, discrete design tasks replace the traditional design phase, design begins before all product requirements are known, development begins before we finish all of our design work, and our deliverables capture only small pieces of functionality. There is no single design specification document.
When we first faced the prospect of working in an agile framework, we found ourselves asking how we could continue to provide our traditional value if we couldn’t design a comprehensive user experience up front. Development would be happening almost at the same time we would be designing. Would we have as much ability to influence the end product as we had before? Wouldn’t Development need to recode our design solution over and over as we progressed to a better user experience design? What if we ran out of sprints? When would we find the time to research users’ needs and optimize our designs to meet them?
We soon learned that these concerns were not unfounded. It was not possible for us to add value to the development effort in all of the ways we had previously. To be successful in an agile development model, we had to change how we thought about our roles and our value proposition and recognize some new opportunities for UX designers that come from reframing how we work in an agile context.
Mental Shift #1: Agile UX design can be liberating rather than limiting.
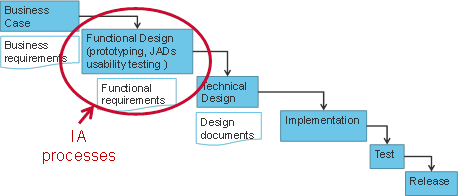
How do we reshape our role as UX designers in this new world? Many new opportunities for agile UX design stem from the cyclical nature of the agile development process. A typical waterfall project generally limits UX designers to one user research phase, design phase, and usability testing phase, as shown in Figure 1.

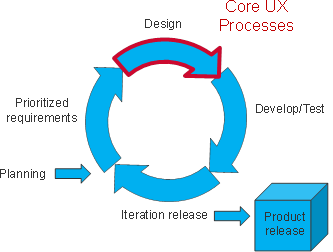
In agile development, having multiple opportunities to do each of these activities, as shown in Figure 2, is liberating. This is a huge advantage for us as UX designers, because we have more than one chance to get it right.

The cyclical nature of agile development also gives UX designers the opportunity to make mistakes faster—then iterate on their designs. For example, let’s say you are creating a new ecommerce Web site to sell a new product called Gizmo. You spend months researching Gizmo users and designing your Web site. Your up-front research has shown you that potential Gizmo owners would be very interested in connecting with other Gizmo owners, so you invest a lot of design and development time building an area of the site where they can create profiles, share images of their Gizmos, post status updates, find Gizmo owners with similar interests, and send messages to other Gizmo owners. But when you test the finished site, you learn that these future Gizmo owners already use another site that is much better than what you have built for their social networking, and they are not interested in doing that on the site where they buy their Gizmos. In an agile development model, you could have put in a few simple social networking features, gotten those in front of users, and quickly learned that you should not spend any additional time developing those features further. Nobody would want to be responsible for such a waterfall Gizmo social networking fiasco.
This example also highlights another key opportunity that comes with agile development, which is that you have working prototypes for usability testing earlier. In waterfall development, UX designers did not have a working prototype to test until well into the development cycle. If they found problems, there was little or no opportunity to fix them before the product release. In an agile process, you can test early and often and make changes based on what you learn along the way.
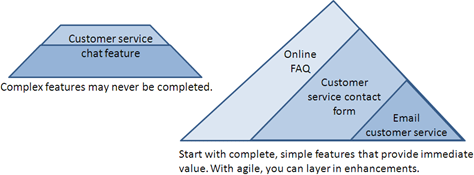
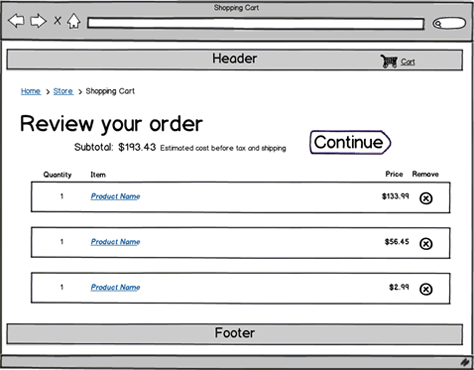
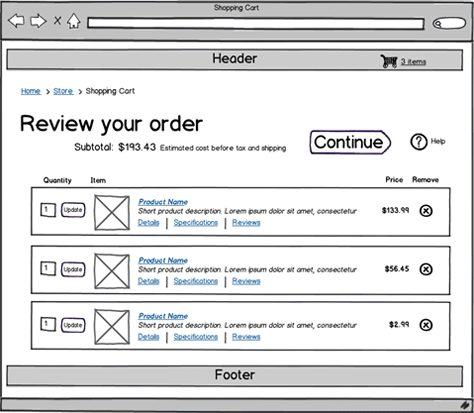
Developing working prototypes early also increases the likelihood of our creating implementable designs. In waterfall development, UX designers may spend a lot of time up front designing the best user experiences we can possibly imagine and creating beautiful process flows, wireframes, and a detailed specification to describe them. But we sometimes miss critical interaction issues when our designs are purely on paper. Having a functional design implementation allows you to think through user experiences in more than two dimensions. Additionally, if our designs stay on paper, what may have been terrific user experiences may never get to users. The perfect user experience can become too big, so unlikely to get implemented within the allotted time in the schedule, necessitating the removal of features and design elements. With agile, you start basic and build up. So, the cyclical nature of agile development affords UX designers the opportunity to make mistakes faster, iterate, and get to a working prototype faster.
Mental Shift #2: It’s okay to iterate your designs, really.
Making mistakes faster sounds liberating, but getting truly comfortable with the idea is not always so easy at first. UX designers who work in a waterfall development context often find that there is enormous pressure to get a design right the first time. If you don’t nail a design during a project’s early design phase, there isn’t much hope of making course corrections later during development. Once a development team has agreed on a detailed, polished, hefty specification, UX designers may be reluctant to think about reworking their first pass at a design.
Agile UX design provides an opportunity to proceed with design, recognizing that you’ll need to iterate your design as you add more functionality and content. One of the tenets of agile development is that developers should refactor existing code. [3] For developers, this means that the code structure for features they’ve already completed may need additional cleanup and rework as a project continues. The same idea can extend to UX design. On agile projects, it’s healthy to expect that, as things progress, you’ll need to refactor your designs, just as developers refactor their code.
Nevertheless, the end goal is still to come up with a timeless design solution for a product. As Rosenfeld and Morville remind us, it’s natural to expect that, just like buildings, Web site information architectures have both fast layers that should change more often and deeper foundational layers that should change more slowly. [4]
For this reason, while it’s important to create high-quality deliverables, it’s best not to make them so polished that they become too precious to change. When you reach a new phase of a project, you may need to adjust a design or even to let go of your previous attempt at a design to accommodate the things that you’ve discovered through testing a working prototype—especially when the user feedback that you’ve received or additional functionality that you need to add demands rethinking your approach. So, it’s best to be flexible and willing to make changes and even to make mistakes. Part of changing how you think about the design process is being able to accept that you often need to iterate your way to perfection instead of expecting to get everything right the first time. Good design stands the test of time and, with agile UX design, you have more than one try to get it right.