In summary, Part 1 explained that common and quite reasonable UX practices can trigger fundamental problems with agile software development methods that can ultimately lead to the implementation of inconsistent or even incompatible user interface design solutions for similar interactions in different parts of a software system. Because agile realizes these inconsistencies in working code, either or both of the following consequences can occur as a result:
- Addressing such inconsistencies can require a significant amount of time for rework—a particularly bad sin in agile development.
- Some of these inconsistencies may remain in the production software. As a consequence, its usability may be significantly reduced. Consistency is an inherent factor of usability, as enshrined in Don Norman’s “Design Guidelines for Interfaces.” [1]
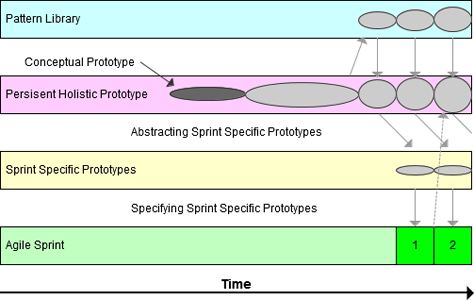
In Part 1 of this series, I proposed maintaining a persistent, holistic prototype throughout the entire life of a software development project to help mitigate such problems. Now, to further mitigate these problems, I propose extending the uses of such prototypes through the rigorous use of interaction design patterns and pattern languages.
To understand this proposal, readers should have a clear understanding of the differences between interaction design, information architecture (IA), visual design, and usability engineering, which in combination form the wider discipline of UX design. For a solid grounding in these different aspects of UX design, I suggest you read my UXmatters article “UX Design Defined.” It is also necessary to understand the basics of interaction design patterns and pattern languages.
What Are Design Patterns and Pattern Languages?
UX professionals sometimes misuse the terms pattern and pattern language—using them in an interchangeable manner. Indeed, even Web sites specializing in patterns and pattern languages sometimes confuse these terms!
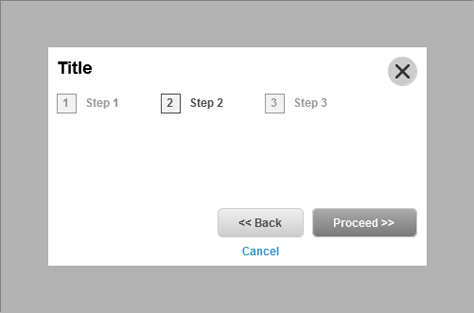
Within a software system, interaction design patterns are repeated collections of interface objects—for example, links, buttons, and text boxes—that work together to solve common interaction design problems. For example, Figure 1 illustrates a common progressive navigation pattern that solves the problem of how users can traverse the steps in linear tasks.

Pattern languages work at a higher, or meta, level to describe collections, or libraries, of patterns. Various taxonomies exist to define a pattern language. Most of these overlap considerably. The following taxonomy is representative:
- Name—How is each pattern uniquely identified within the library? This depends on naming conventions and other formalized notations that the pattern language uses. The identity of a pattern can also include an associated image, or icon.
- Description—Of what does the pattern consist, and how does the pattern work from an interaction perspective?
- Problems—What interaction problems does the pattern solve?
- Solutions—How does the pattern solve these problems?
- When—In what context of use does the pattern apply? Examples might be when a user is signed in or after a user has made an error.
- Examples—What are some examples of the pattern’s use? Ideally, the examples would be working software or a functional prototype.
- Related patterns—How do these patterns relate to each other? Not all taxonomies for pattern languages include this item. In my opinion, this is unfortunate because this information is particularly interesting and important for two reasons: First, this part of the taxonomy addresses the classification of patterns—for example, you may want to classify patterns relating to navigation, form input, or advertising. In other words, this defines a kind of information architecture for a pattern library. Second, and perhaps more important, it defines the reuse of patterns within the library.
To explore pattern reuse further, let’s consider the progressive navigation pattern illustrated in Figure 1. That pattern consists of two button elements. An important thing to note is my use of the term element. I’ve used it quite deliberately because, although these elements would certainly be part of any pattern library, elements are not patterns. Unlike the patterns they constitute, elements cannot be decomposed. This why experts in pattern languages sometimes refer to them as atomic elements—forming an analogy with the periodic table of elements from which physical compounds are formed.
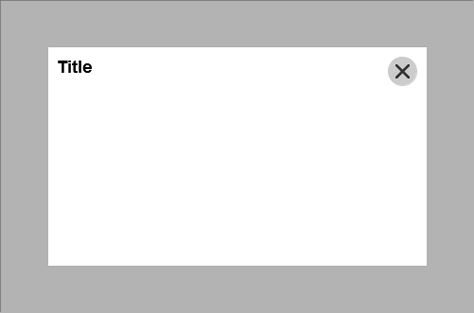
Now, let’s consider the lightbox pattern illustrated in Figure 2. This pattern comprises four elements: two types of background, a title, and a close box. Next, Figure 3 shows the integration of the progressive navigation pattern shown in Figure 1, the lightbox pattern shown in Figure 2, and a progress indicator pattern—within a more complex wizard pattern. This demonstrates the reuse of patterns within wider hierarchies, or networks, of patterns.


It is worth noting at this point that—as many UX design managers have found to their surprise and sometimes cost—fully and accurately defining a pattern language for a pattern library is a non-trivial exercise! This is true both in purely intellectual terms and in regard to the practicality of constructing a library using some kind of software tool that is available to a UX design team. Defining how patterns relate to each other is particularly challenging. Indeed, there are parallels here with the notoriously difficult task that software architects face when defining class hierarchies in object-oriented software.
Are Patterns and Pattern Languages Useful?
The relative lack of research in the area of patterns and pattern languages makes it difficult to answer the question of the usefulness of patterns and pattern languages definitively. However, Wania and Atwood provide some useful insights. [2] Their paper, in addition to being relatively up to date, provides a good summary of the key research in this area, along with an interesting discussion of their own primary research. From this paper, we can draw a number of conclusions that have relevance here:
- All modern software systems make extensive use of interaction design patterns.
- All UX designers use patterns in their work—although this might often be an unconscious process.
- Different UX designers use patterns to different degrees and prefer different patterns to solve the same interaction design problems.
- When UX designers working on a design project are asked to use a pattern library that is based on a robust pattern language, this is likely to increase the consistency of their use of patterns in a user interface design. This, in turn, increases the usability of the user interface.
- Pattern languages can be an excellent communication device, helping everyone involved with a software development project to understand an interface design.
- The use of a pattern library does not increase interface design speed.
Now, that I’ve laid this groundwork, let’s examine how you can use patterns within the context of an agile development environment and combine patterns to form persistent, holistic prototypes.