Detriments of Virtual Work
For UX design professionals, receiving feedback from colleagues, the back-and-forth of discussions, critiques, and in-person brainstorming sessions are some of the great benefits of working together on a co-located team. Additionally, our body language—the physical cues we give one another—are a critical part of the experience of working face to face. Once UX teams become distributed, all of these modes of communication are severely curtailed. We may feel cut loose, adrift in cyberspace, with significantly less engaging means of interaction—email, phone, and instant messaging—tethering us to the team.
If you’re used to working with a team on site, at a central office location, porting your processes to an online environment can have its challenges. While you can complete the work you do on your own in much the same way you always have, team coordination, communication, and especially creative review become entirely different in virtual space.
Cloud-Based Applications for User Experience Professionals
For the designers, developers, project managers, and others who work on geographically dispersed UX teams, the Web-based tools and methods for accomplishing our work seem like they’re evolving as quickly as the work itself. We have a growing number of software options. The increasing popularity of distributed teams has made the collaboration space a competitive one for new, cloud-based applications. And while we might once have gone through an arduous process of exchanging and tracking our deliverables via email, there are now, fortunately, applications that can make communication and intense collaborative work much easier.
It’s worth noting that there is no one software tool that can provide all of the functionality necessary to address every problem of a complex UX design workflow—either in the cloud or on the desktop. However, in aggregate, a number of cloud-based applications at least make collaborating online with a distributed UX team a viable possibility. For those of us who are involved in creating the user experiences of Web sites and Web-distributed software, the experience of eating our own dog food, by using Web-based applications in our own workflows, can be instructive.
Working from our home offices, hotel business lounges, shared office spaces, co-working co-operatives, client conference rooms, and even coffee shops, we can communicate and collaborate using Web applications and services. Some of the applications commonly in use by virtual teams include the following:
- Skype
 —for free, worldwide communications, using voice-over-IP and instant messaging
—for free, worldwide communications, using voice-over-IP and instant messaging - Basecamp
 —for milestones, threaded messaging, file sharing, and general project coordination
—for milestones, threaded messaging, file sharing, and general project coordination - Gmail Chat
 —for private instant messaging
—for private instant messaging - Campfire
 —for a real-time chat with your team
—for a real-time chat with your team
UX Collaboration Tools
Of course, the work of user experience involves a unique set of complex tasks, requiring specialized software that goes beyond the capabilities of the communications tools I’ve just mentioned. Our tasks might range from user interviews and usability testing to information architecture, interaction design, and visual design. For these tasks, there are a number of cloud-based applications we can incorporate into our workflows. Most if them are still in their infancy, but produce some compelling results—in particular, the following tools:
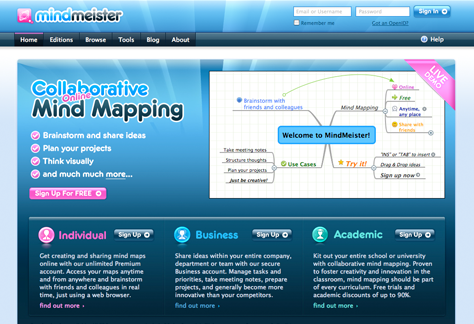
- MindMeister—for mind mapping
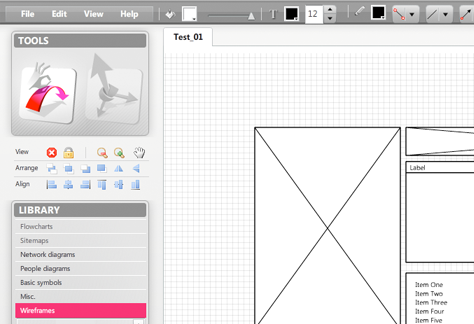
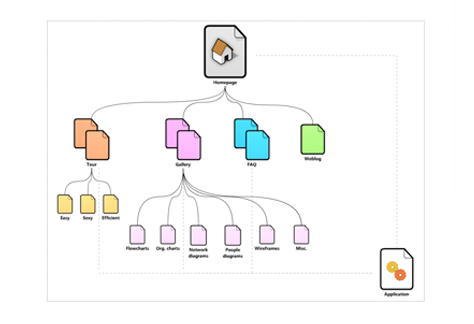
- Lovely Charts—for screen-flow documents and simple wireframes
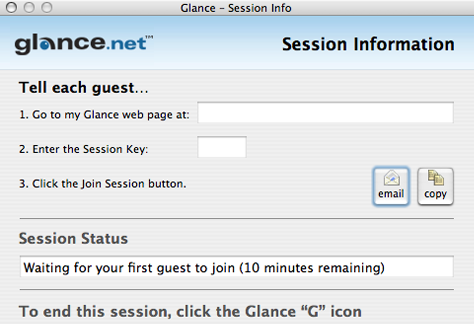
- Glance—for screen sharing
MindMeister
While perhaps not a typical technique for UX design, mind mapping![]() can be helpful for organizing your thoughts, outlining projects, brainstorming, preliminary site mapping, and other information architecture tasks.
can be helpful for organizing your thoughts, outlining projects, brainstorming, preliminary site mapping, and other information architecture tasks.
MindMeister,![]() shown in Figure 1, is a surprisingly easy-to-use online tool for collaboratively generating and editing mind maps with a virtual team.
shown in Figure 1, is a surprisingly easy-to-use online tool for collaboratively generating and editing mind maps with a virtual team.

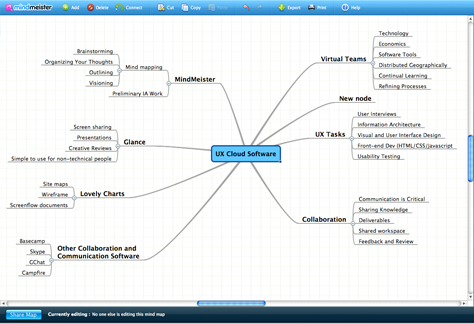
Perhaps the most compelling feature of MindMeister is your ability to see live changes from your collaborators in real time, as they happen. Color-coded indicators help each user to distinguish which colleague is changing what aspects of the diagram. Unlike some other Web applications, which allow multiple editors, but do not show changes instantly, the MindMeister user interface immediately displays the actions of your document’s co-editors. When someone creates a node or moves a branch, the interactions appear on screen for all users. Figure 2 shows an example of a mind map I created using MindMeister.

In combination with a teleconference on your phone or Skype, MindMeister can be an effective tool for brainstorming sessions with stakeholders, visually depicting issues user interviews have revealed, or envisioning high-level Web site information architectures.
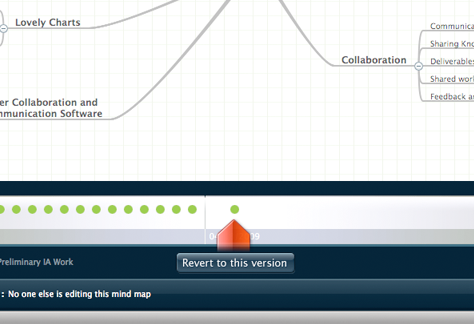
MindMeister also lets you revert to previous document states, as shown in Figure 3. So, if you don’t like a change you or a colleague has made to the mind map, you can always go back to the version you prefer.

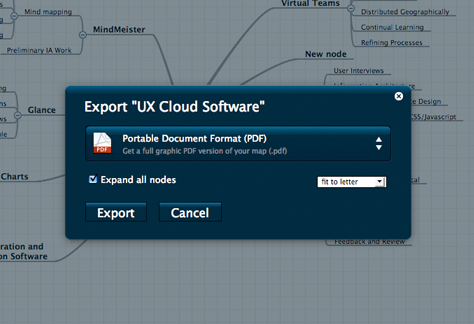
The powerful export feature in MindMeister lets you create PDF, PNG, or RTF documents for use in proposals, reports, presentations, and design documentation, as Figure 4 shows. The free version of MindMeister generously lets you create up to six mind maps. There are several different pricing models for the full version of MindMeister: Premium ($4/month), Business ($6/month), and Academic ($15/year). And, if you don’t always have online access, MindMeister also offers an offline version of the software.