I arrived at the Theater Tuschinski in Amsterdam to find two long queues, each extending down the sidewalk on either side of the entrance. Unfortunately, unbeknownst to many people in line, each queue was for people whose names began with specific letters of the alphabet, so many people found themselves in the wrong queue. The registration desk was also initially understaffed, so we were concerned that we might not get inside the theater before the conference began. However, the organizers recruited more people to staff the registration desk and the queues began moving much more quickly, so we got in on time. Other than this little usability glitch with the queues and a problem with the presentation software during the introduction, the rest of the day went by without a hitch.
The morning comprised two keynote addresses. They were presented in the main theater, shown in Figures 2 and 3, which accommodated the entire crowd. After lunch, the conference broke into three tracks, one in English; the rest in Dutch. At the end of the day, the crowd again gathered in the main theater for the final keynote address and a panel discussion. The keynotes and other presentations in English were all given in the main theater, so that is where I remained for most of the day.

In Amsterdam, almost everyone speaks English, so everyone in the audience was able to fully appreciate the presentations that people gave in English. Since I don’t speak Dutch, this conference format worked really well for me. It was great to experience the Dutch UX community and, at the same time, enjoy a high-quality conference where there was plenty of good content I could follow. The crowd at this conference had a strong sense of camaraderie and energy that is similar to that of the IA Summit. I highly recommend this conference to anyone whose primary language in English, as well as to those who speak Dutch.

Each attendee received a nice, slim nylon briefcase—branded with the cool The Web and Beyond logo and containing a thick notepad and a list of attendees. The organizers provided refreshments at coffee breaks and served a light lunch. During the breaks, one could check out the posters, visit the exhibitors’ booths, or mingle with the crowd in the lobby, shown in Figure 4.

The Brave New World: Usability Challenges of Web 2.0
Keynote Speaker: Jared Spool
After breaking the ice with his iPod® versus SanDisk® survey, Jared Spool remarked, “Almost everybody knows someone who owns or owns an iPod. Apple has turned the iPod into a fashion statement.” The iPod is a huge success story, as is Netflix™. “Eighty-five percent of new subscribers recommend Netflix to a friend. Ninety-three percent of subscribers evangelize Netflix. They did that by creating an experience,” said Jared. “Experience design is the business we’re in. We’re creating experiences. We’re in the age of experience design. Experience design differentiates iPod/iTunes® and Netflix from competitors. Experience design has become a boardroom conversation, but are we ready for this? Do we know what to do?”
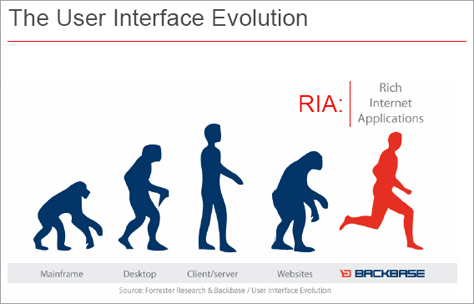
Shown in Figure 5, Jared told us that, in the beginning, “It didn’t matter whether technology was usable. After technology, you start thinking about features. Eventually, you have so many features, it’s impossible to find what you want. When you deliver a good experience, you can pretty much cut out everything else.”

“Web 2.0 is the generation of Web sites designed around experiences,” said Jared. “They’re about creating meaningful experiences for users. Small pieces, loosely joined that share common design attributes—APIs (Application Programming Interfaces), mashups, RSS, folksonomies, social networks. These sites have less functionality. Flickr™ has all of the elements we expect to see in a Web 2.0 site. Flickr lets you paste a snippet of code into a site to display a slide show. Tagging is a very important part of Flickr. Tagging allows you to see what other people are saying about things. It’s a social network. You can stalk your friends’ lives.”
Jared listed the following Web 2.0 usability challenges:
- “APIs make everyone a designer.
- RSS has no defined experience.
- Folksonomies are made from chaos.
- Social networking involves multiple people.
- The long tail introduces new challenges.
- Keeping the focus on the experience.”
Jared asked, “Now that we’ve got the boardroom’s attention, do we really know what it takes to create a user experience?”
Distracted by the beauty of the Theater Tuschinski, Jared interrupted his talk to say, “This is the prettiest place I’ve ever given a presentation.”
About tagging, Jared exclaimed, “You have users basically creating the taxonomies for these sites, without any understanding about what it’s supposed to be doing. Are you tagging things for yourself or other people? How do we know when to use folksonomies versus traditional taxonomies? How do we build moderated folksonomies? Netflix Friends™—their social networking capability—is a tremendously popular feature. How do you create evaluation protocols for social networking applications? Do we understand all the dynamics of social interactions? How do we build them to deal with gaming and spam?”
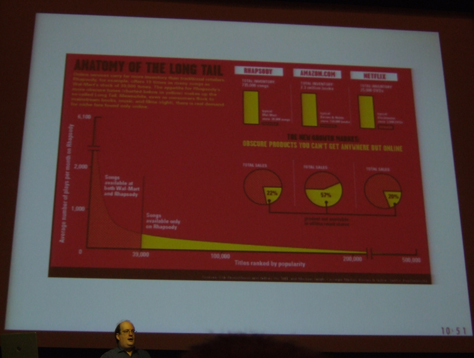
According to Jared, Amazon is about the long tail, as shown in Figure 6. “Fifty-seven percent of their revenues come from books you can’t buy in a bookstore.” On the other hand, “Ninety-eight percent of users view just two percent of the content on Microsoft.com. There is a whole building of people who write the content nobody sees.”

“When we’re designing for experience, we need to look at all things that affect the experience. Even stuff lawyers write. If we can’t meet those demands, they’ll find people who can,” said Jared. “One of the nice things about this Web 2.0 world we’re living in,” if you design something well, “people will copy it.”
Jared confessed, “I haven’t decided yet whether tags are really valuable, or they’re the chia pets of interface design. I’m wondering whether tagging is basically the same sort of thing, or if it will grow into something useful. It’ll have to have some sort of moderation.”
Jared’s bemused style is engaging, and his talks are always informative.