
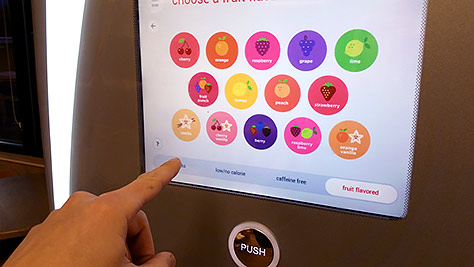
Some language and layout issues aside, the touchscreen actually works reliably, and the choice paradigm is generally effective. For an individual buying just one drink, it’s easier to use than when getting drinks for a group. In the latter case, fewer choices would make life easier.
When dispensing our drinks, my friend found that some of them were getting too much foam on top. So he’d wait for the foam to go down, then press the button again. Almost every time, nothing happened. The screen had returned to its idle state—the Home screen. While this befuddled and angered him, it was obvious to me what was happening. He’d run into the end of the session. Coca-Cola—or whoever made the machines for them—set an aggressive session expiry.
Average Good and Exceptional Unhappiness
The designers behind it say they did usability tests and understand in-store behaviors pretty well, so we can assume they even put some science behind it. The session time is presumably based on typical use or queue speed. They want to make sure the next person in line can make his or her own choice, so the machine returns to the Home screen each time. But I’ve encountered the other end of the spectrum as well: a person who’s in a hurry and gets to the machine in time to use the previous person’s selection.
Many user interfaces work only because of people’s behaviors and selections. Jumping into the middle of a process, as you would in this case, means you must first spend time orienting yourself to what screen the machine is on and finding the Back button. By then. the machine may well time out, jumping to a new page, causing you to have to start orienting yourself to the machine all over again.
“Don’t design for everyone. It’s impossible. All you end up doing is designing something that makes everyone unhappy.”—Leisa Reichelt
The argument that you cannot design for every user is a hard sell for kiosks in places like fast-food restaurants. But it’s still true—especially if you define your decisions narrowly. Designing for an average person or designing for everyone is a recipe for failure. One of my design principles is that, while it’s definitely good to satisfy or please some audiences, it’s critical that none of your users actually become frustrated or angry with you.
Sessions
The idea of user sessions arose from the needs of systems—and like all early system-design decisions, computing platforms imposed this model on users. Resource scarcity drove this decision—originally on shared-access mainframes and minicomputers, on which computing resources were extremely scarce. But the heyday we’re still experiencing results from the use of affinity-based load balancing on Web servers.
Servers hold sessions open, keeping an entire user context ready for the user to do something. They balance session times entirely according to resource management. If a session is too long, threads get wasted because no one is using them; too short and the overhead of loading the user’s profile and establishing the right context eats up resources.
Many connected products still use sessions despite there now being very different and better ways of handing server load. Many products use, over use, or even abuse sessions in the name of security.
When it comes to sessions, the needs of the people who use the system are secondary, at best. In my experience, users’ needs are usually discussed only in terms of how prominent to make the Sign Out button to ensure the system knows when to release the session. Short sessions that make people sign in again? There are no real worries about that. We’re slowly getting better at implementing sessions, but you’d better be prepared to offer alternatives—or at least to disguise a session expiry as something more useful to users.
I’ve often asked, why does a mostly disconnected mobile app—or a Coke machine—need session expiry at all? Because the device uses it for other things. In addition to being a multi-user system reset, it’s also a security mechanism—though not a very good one, for basically the same reasons I’ve already mentioned. If a session is too short, the system’s latency may not allow a user to complete the steps in a process. If it’s too long, the next person can jump on the system when the previous user leaves.
Sensors
We’re already using some better systems here and there. Many mobile phones now know whether you are looking at them—or at least they know whether you are moving them around a bit. They won’t go to sleep while you are holding and looking at them, even if it’s time to lock the screen for security purposes.
Pretty much every smartphone has camera-like sensors that discern whether you are holding your phone to your head during a phone call. The screen locks when put it to your head so your ear doesn’t push buttons, then unlocks when you take the phone away from your head, because you probably want to unlock, mute, or press other buttons.
Just as research is better than heuristics, using sensors is always better than assuming what the user will do. If I were designing a system like this Coke machine, I would not presume to understand what users want to do from average data. Instead, I’d try to sense what they’re doing. When users turn or step away from the machine, you can assume they’re finished. Machine vision is sophisticated enough that some machines could learn from user behaviors. There are specific ways in which people turn or move that are probably unique to either starting or ending a session and are perceptible by machines.
