The miniscule amount of attention the usability community has given to the design and layout of Web forms is clear to see. Consequently, deficiencies in the design of Web forms result in huge numbers of potential customers giving up on their attempts to make contact with us through them. A 2008 survey![]() —which Tealeaf commissioned and Harris Interactive conducted—found that a hugely significant 87% of adults attempting to carry out an online transaction using a Web form in the previous year had encountered problems with the process; with 41% of them either giving up on the transaction altogether or moving to a competitor as a result of these problems. Plus, 84% of those who encountered problems shared their experiences with others, both online and offline.
—which Tealeaf commissioned and Harris Interactive conducted—found that a hugely significant 87% of adults attempting to carry out an online transaction using a Web form in the previous year had encountered problems with the process; with 41% of them either giving up on the transaction altogether or moving to a competitor as a result of these problems. Plus, 84% of those who encountered problems shared their experiences with others, both online and offline.
It is a privilege when somebody chooses to give us their personal information. We need to make more effort to improve Web forms. This is especially true when we’re asking for information that requires us to create variations of Web forms for customers throughout the world—information such as names and addresses. Yet everywhere we look on the Web, there are forms that seem determined not only to prevent the correct information from getting through, but also to dissuade prospects from becoming our customers. The costs of lost custom to companies are enormous.
Web forms need our attention. Now!
What’s Wrong with Web Forms?
Often problems with Web forms are not down to design—for example, the use of color or the placement of elements. Problems more often have to do with much more basic issues relating to the data a form is gathering—for example, a form’s insisting that customers provide information they do not have, so cannot give, or making customers choose an option from a set of options that are not relevant to them.
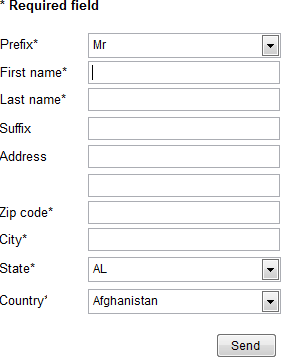
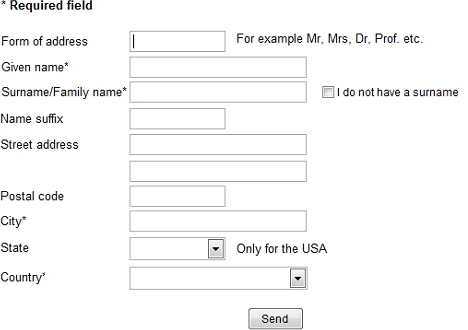
We should be bending over backward to make our Web forms as quick and painless for customers to complete as possible. But, in reality, most Web forms make customers jump through hoops to fill them in and constantly present hurdles for them to get past—especially where their developers have designed forms to fulfill the demands of back-office processes that have little reference to customer needs. On top of that, we too often forget that people from every corner of the planet may need to fill out our forms. Making false assumptions about the world beyond our own country’s borders is a common error in Web form design. For example, we might assume that everybody writes their name and address in the same way, in the same order, using the same terms. These assumptions are wrong.
It is not easy to create a form that both enables our customers to easily provide all of the data they need to provide and enables us to collect high-quality data about our customers. Any information we derive from the low-quality data most Web forms provide may, in turn, be flawed. Often, it takes companies several years to start addressing problems resulting from poor data quality—if they ever do.
Designing Better Web Forms
How can a single Web form layout take into account the complexities of the world in which we live? There are currently about 245 countries and territories, whose citizens are using upward of 130 postal-address formats and almost 40 different personal-name formats. The world’s people speak one or more of over 6,000 languages and write their languages—if they have a written form at all—using one or more of forty scripts, or writing systems. Have you designed your Web forms with all of these people in mind?
How can you make your Web forms more usable? When it comes to ensuring the data you gather is good data, these are the main points that deserve your attention:
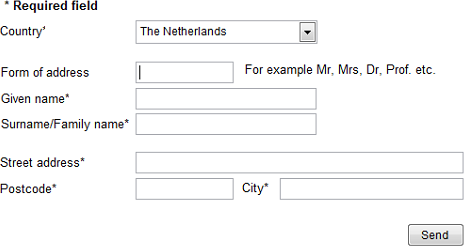
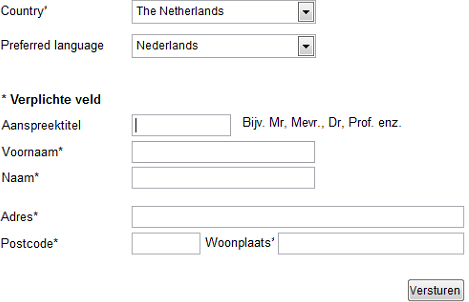
- Ask one or more filter questions either before loading a page containing a Web form or before loading a Web form that is on the same page as the filter questions. These questions should include the country in which a customer either currently is or resides, depending upon the purpose of the form.
- If a Web form is available in more than one language, one of these filter questions could ask customers in what language they would prefer to view the form. Do not automatically present a form in a country’s national language. Instead leave that choice to the customer.
- If your Web form is for both consumers and businesses, but includes some fields that are relevant only to businesses—for example, company name, job title, and so on—a filter question could ask whether a customer is filling out the form in a personal or business capacity.
- On the basis of the answers a particular customer gives, present a form containing only the fields that are relevant to that customer.
- Present those fields in the order that is familiar and logical to particular customers, so their workflow through the form is as natural and frictionless as possible.
- Avoid moving the focus to the next field automatically.
- Display field labels in the language a customer has requested. Adjust them for the pertinent country. Labels should be clear and unambiguous. Where necessary, display an example value or Help text.
- Never display fields a particular customer could not complete.
- Do not demand that customers fill out required fields when it’s possible they may not be able to provide a response. Make sure every customer would be able to provide a response before making a field a required field.
- Adjust field sizes, field-length constraints, validation, and formatting rules for the pertinent country. As much as possible, process data on the fly, so you place only minimal error-handling demands on customers.
- Make sure multiple-choice questions—for example, drop-down lists and other similar form elements—contain only items that are relevant for the pertinent country, and present them in a logical order. Use drop-down lists only where there is a finite number of options and include all possible options on the list.
- Error messages should be clear, unambiguous, and helpful and guide customers to the correct solution. They should appear in positions on a page where customers will be sure to see them. As far as possible, carry on a dialogue with your customers.
- The text in Web forms should contain no spelling or grammatical errors.
Finally, thoroughly test your Web forms, and give one or more people responsibility for ensuring that your forms and the elements they comprise remain valid and relevant as the world changes.