That’s why signals and information about status, situation, and progress are so important and need to be readily and easily discernible. Indeed, motorcyclists must perform so many actions and be aware of so many stimuli, they need to be able to think less and act more readily. As Melissa Holbrook Pierson writes, “People tell me I think too much, but I don’t see how such a thing is possible, unless of course it is either in the middle of sex or at the apex of a high-speed turn.”
Historically, bikes have presented indicators, controls, and other elements of information in analog displays like those shown in Figure 1. For example, such indicators display measures of speed, how hard the engine’s working, and perhaps state alerts like a light that indicates the transmission is in neutral or a light that flashes to indicate a turn signal is on. Informational elements have tended to be sparse. On some bikes, a geared odometer shows how far you’ve traveled to date—and perhaps, on more upscale bikes, there’s a mechanical tripometer that a rider can reset by turning a small knob on the speedometer housing.

Visual perception is key to safe motorcycling. A dashboard that fully takes advantage of people’s visual perception both enhances the user experience and can, in fact, save lives and preserve equipment. If a rider knows he is going too fast, he knows he’s taking on higher risk. A rider who sees an alert indicating a low-fuel condition knows he should find a gas station soon—or risk testing just how good his roadside assistance program really is.
Such indicators must be functional, basic, and conventional. Indeed, one of my bikes was a 2002 Royal Enfield Bullet 500 Deluxe, whose 50-year-old design retained a basic approach to rider information and feedback. While its top speed was 60 mph going downhill with a strong tailwind, and it rattled my teeth enough to make my dentist wince, it did re-engage me with motorcycling—after I’d been off a bike for 25 years.
Now with their marriage of microprocessors, LEDs, and computer programming, modern motorcycles enable more rider feedback. Thus, the opportunity arises for enhanced experiences.
Stephen Few has defined business dashboards as “Visual display of the most information needed to achieve one or more objectives which fits entirely on a single computer screen, so it can be monitored at a glance.” With the same end in mind, the source for the metaphor—the motorcycle dashboard—pretty much conforms to this definition, but in place of “single computer screen” I might say “primary focal plane.”
Dan Saffer’s recent blog entry, “It’s Not Just a Container, It’s Not Just a Screen,” touches on the need for coherence between interaction design and industrial design. The modern motorcycle dashboard cries out for exactly that. So I appreciate the enhancement a well-designed motorcycle dashboard offers my biking experience.
The Moto Guzzi Breva 1100 User Experience
The Moto Guzzi Breva 1100’s controls exhibit some great design elements, as well as a few usability problems. Key informational elements include the
- speedometer—which indicates my current speed
- tachometer—which shows my engine’s revolutions per minute (RPM)
- odometer—which indicates the number of miles traveled on the bike
- status and alarms—such as those for turn signals, neutral gear, and warning and danger lights and messages
Along with these primary, time-honored dashboard elements, there are some other informational displays:
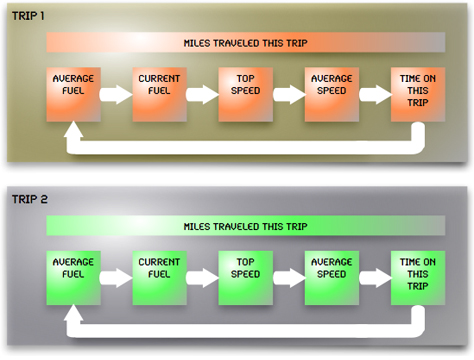
- two tripometers
- a chronometer
- advanced menus
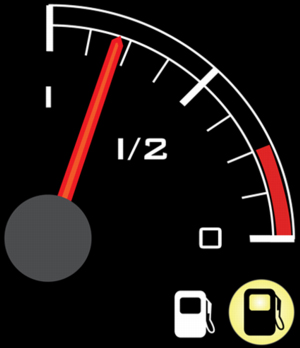
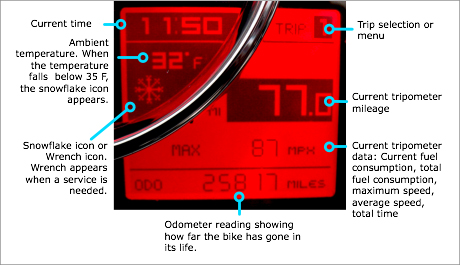
Once you turn the motorcycle key on the Breva, you’ll notice a sweep of needles on its dashboard and a flash of all its lights, as shown in Figure 2, then all lights and needles return to their ready state. This feedback not only provides a momentary flash of delight, it also serves a useful purpose. It tells the rider whether all circuits are functioning, needles are working, and the bike’s initially ready for operation. In addition, if there are any error or warning codes, they appear immediately after the power-up sequence.

During operation, feedback on the bike’s state is critical as well—if the oil pressure drops too low or critical service is necessary, two feedback elements appear: a red warning triangle lights up on the arc of warning lights above the speedometer and an icon or message appears in place of the main display, in the lower right of the square area shown in Figure 2. Receiving this sort of feedback helps prevent damage to the engine or worse—a seized-up engine at 85 mph can really wreck a rider’s day.