Ready, Set, SharePoint!
It made sense for us to consider using SharePoint as a replacement for our existing intranet. Some usability problems we’d had with our intranet included the following:
- Users gravitated toward applications that were easiest to edit, like our wiki and custom-built Project Pages application. They either avoided maintaining their department’s HTML pages altogether or asked our very small intranet team to edit the pages for them.
- Users weren’t sure which application to use to share and collaborate on their documents and developed preferences that weren’t always in their best interests.
- Users couldn’t find the documents and pages they needed, because:
- Our search engine frequently timed out.
- We had an obsolete navigational model that made browsing via links difficult.
- There wasn’t a consistent information architecture.
Our primary goals for migrating our corporate intranet to SharePoint included
- self-sufficient users who could build their own Web pages without programming experience
- improved findability
- improved collaboration
Our Plan for Early-Adopter Departments
We started with the rough idea that we would move people to SharePoint department by department, moving those who were open to the idea of being guinea pigs for this new technology project first. After taking a few training courses, our small team had a basic idea of what we wanted to accomplish and had come up with the concept of a SharePoint Liaison—a person whose job it was to help a department move to SharePoint. We decided to tackle IT first, which included three departments: Business Applications, Systems Services, and IT Shared Services, learn from that, then decide how to proceed with future department migrations.
My Early Experiences as a SharePoint Liaison
I was the SharePoint Liaison for Systems Services’ company-facing site—
shown in Figure 1. This is the page everyone in the company would come to when they had trouble with their computer or needed to purchase software. (Systems Services also had a department-facing site, which the department used for internal collaboration.) The company-facing site was deemed critical enough to have my attention as a usability specialist.

Creating the Systems Services’ company-facing site was a fairly simple project—really just a front-end interface to an existing knowledge base, containing articles about common problems, and to our Help system, where users could submit Help Requests. I started with this user-centered design (UCD) process in mind:
- Assess the usability of the existing site through Web statistics, surveys, and interviews.
- Translate the themes from the usability assessment into design goals.
- Brainstorm on design concepts.
- Create possible design solutions.
- Do iterative usability testing—on paper prototypes and early SharePoint prototypes—and refine our designs as necessary.
This project took about five months. Feedback about the site was positive, but I also got some pushback from the intranet manager about how long the project had taken. The UCD process is always too easy to blame, but there were actually several factors involved in slowing the progress of the project:
- Our project team had limited access to resources from the System Services department.
- The project team wasn’t well versed in SharePoint or UCD.
- We had little interaction with the executive sponsor along the way.
- We paid more attention to content from countries outside the U.S. than possibly ever before and included non-U.S. project team members.
- When reviews and checkpoints required sponsor or executive manager attendance, their availability impacted our schedule.
Before the company-facing Systems Services SharePoint site had launched, both of the Business Applications department’s SharePoint sites—company-facing and department-facing—went live without having involved any usability resources or undergone a UCD process. These sites immediately received strong negative feedback from users, so I was called in to investigate. After conducting some user interviews, the most notable problems I discovered with the Business Applications sites were as follows:
- There wasn’t a clear distinction between the two sites.
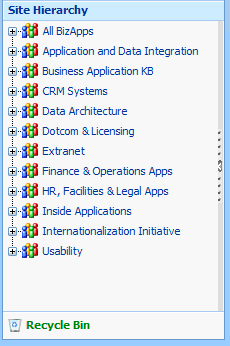
- No one could figure out which of these sites contained the things they cared about—that is, the Site Hierarchy, shown in Figure 2, was unclear.
Generally, each SharePoint site has a navigation bar on the left, which lists all of the sites under it in a Site Hierarchy. We had removed the navigation bar from Systems Services’ company-facing site, because we felt it would be distracting for users to be confronted with the department’s internal workings, when all they wanted was help. However, on the Business Applications site, a confusing mix of things was visible in the Site Hierarchy, including names of applications, names of teams within the department, and initiatives they were working on. After the team implemented my recommendations, the sites were better targeted to satisfy their intended audiences’ information needs, and each site used a navigational model that was primarily based on applications, which essentially map to teams.

Between my Business Applications experience and the fact that Systems Services were not enthusiastic about revamping their site—having just done so four years earlier—it occurred to me that departments need more knowledge about information architecture and how to make their information architectures maintainable and scalable over time. Without this, we would never meet our goal of improving findability. In fact, moving to SharePoint had the potential to make things worse, because many people had become used to the way things were, and we were about to change all that.
High-Level Vision for SharePoint’s Information Architecture
The intranet manager and executive managers had a preconceived vision about what the sites’ overall information architecture would be, which centered around these points:
- The top three levels of the intranet’s information architecture should be based on organizational structures—for example, Division Name > Department Name > Team Name.
- Within a team’s site, the team had complete control over how they would organize their sub-sites in the Site Hierarchy and, for the most part, their Web pages. (This is the area where the Usability team helped out.)
Thus, this executive vision attempted to walk a fine line between providing users with a consistent structure and giving them the freedom to organize their information as they saw fit.
Working Toward an Improved Migration Process
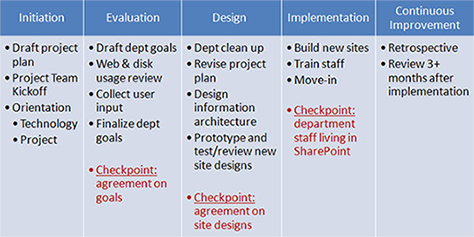
We used what we learned from our initial experience to devise an improved SharePoint migration process. Figure 3 shows the five-stage process we came up with for migrating departments to SharePoint.

Now, let’s look at the stages in this process in more detail.
Initiation
The initiation stage includes a preliminary orientation for the project team to familiarize them with SharePoint technology, emerging best practices, and the migration process itself. We use SharePoint sites for migration projects, so teams get used to using SharePoint.
We recognized that we can create only a draft project plan at this stage. Until we get deeper into the evaluation, there is really no good way of knowing how big a project is going to be or where or how we could scale it down.
We use the initiation stage to focus and scope projects realistically, based on company and department goals. SharePoint offers a boatload of potentially useful features, but along with that opportunity comes the danger that people may sink rather than swim if they’re exposed to all of its capabilities at once. Therefore, it is always important to scope Phase 1 of a migration project appropriately, implementing the capabilities a department has today, plus just a few improvements. Then start looking at Phase 2. Leadership from executive sponsors can help keep a project focused.
Evaluation
The goals of the SharePoint implementation team that was responsible for moving departments to SharePoint were often different from the goals of the departments themselves. Calling everyone’s goals out explicitly during the evaluation stage helps ensure everyone is on the same page. We created checkpoints at which we could talk with executive sponsors about how things were going—especially those who weren’t directly involved in the day-to-day activities of the migration.
We asked some of the difficult questions at this stage—such as, How does a department want people to communicate and work together? How do they want to present and organize information? How do they want to maintain that information over time? Even if people have already considered these issues, use the evaluation stage to refine initial thoughts.
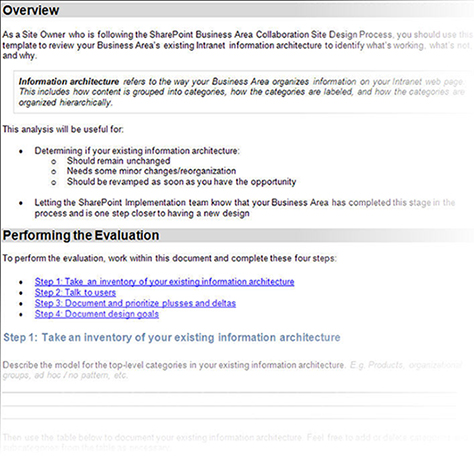
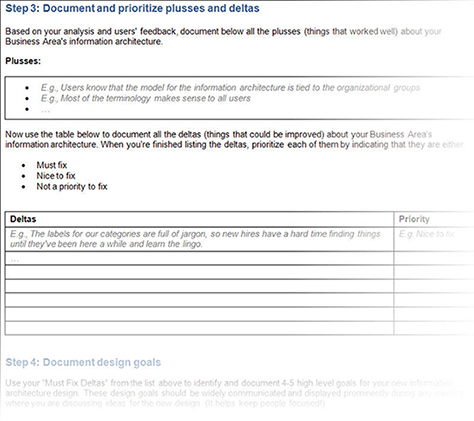
To facilitate our evaluation process, we created a guided, self-service version of our information architecture design process, complete with Microsoft Word document templates. Figure 4 shows part of one of these templates.


This template, along with the one we created for documenting the department’s new information architecture later in the process, helped departments to rationalize and communicate their sites’ new structures to others, ensuring both their long-term scalability and department-wide understanding.
Design
Once an evaluation is complete, it’s important to clean house—that is, decide what to keep, archive, or delete—and get a realistic picture of what you need to do. Cleaning up is a huge, early design-stage step that helps inform the new design. It’s important to avoid just dumping your existing content into a new tool—especially if your organization doesn’t have clear policies about archiving data. Consider having a Cleanup Day, when people sign up for time slots during which they’ll look through specific directories and purge the junk.
It’s important to continue asking the difficult questions and refining your thoughts at this stage. Beyond looking at how departments will organize things going forward, remember to think about governance, especially if you’re taking the time to set it up properly. Governance includes communication and training plans for the new structure, as well as, possibly, its enforcement. You need to decide what to do when things don’t fit neatly—that is, when and how to change the structure and who has the authority to do so. Governance will help reduce the need for major overhauls in the future, because things won’t get as out of control over time.
Implementation
We determined that the support the SharePoint Liaison and implementation team offered would continue only until a department’s staff was working primarily in SharePoint. There are likely many projects, for Phase 2 or beyond, that a department could handle on its own. (This decision helped immensely with scoping, as well as with meeting the SharePoint implementation team’s goals for getting departments moved in quickly.)
