Truthfully, I’d resolved to avoid the whole subject for a while. Then an intriguing email message turned up, from Roland Feichtinger. Here’s an extract:
“A new UI designer asked me why we’re aligning the labels to the left of the entry fields. From paper forms, people are familiar with labels above or below the input field. … I always have problems filling out paper forms that have the labels above. Is this my special problem, or have you heard from people who have the same experience?”—Roland Feichtinger
Paper Forms Sometimes Have Labels Below the Fields
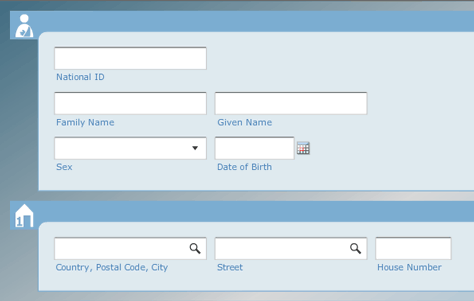
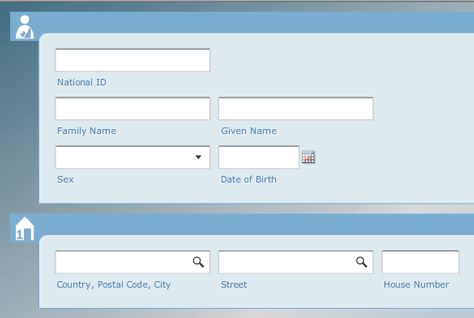
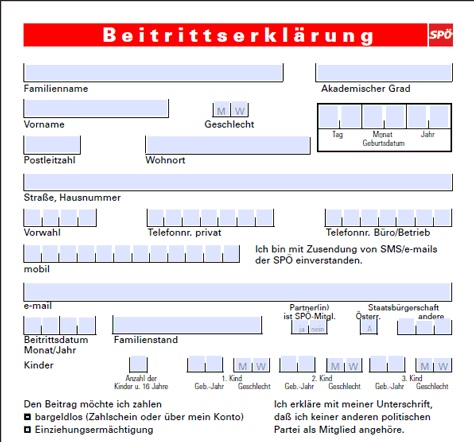
I was intrigued. Roland prefers filling out paper forms when the labels are below the fields? My observations in usability tests have been exactly the opposite: labels work best above or to the left of fields; labels below fields can be difficult. We exchanged a couple of email messages, and Roland explained that he was writing from Austria, and he sent me some examples of typical Austrian forms such as that shown in Figure 1. It’s a form for joining a political party, but the first part is asking about personal details like name, address, date of birth, and citizenship.

The alert forms-geeks among us will have immediately noticed that the form isn’t completely consistent: on the line after e-mail, it has some fields with labels below the fields and others with labels above. As this shows, label placement isn’t necessarily an exact science. But mostly, the labels are below the fields, and the form doesn’t appear to be especially hard to fill in.
All of Roland’s examples of Austrian paper forms were quite similar to this. I can read a little German, but not enough to know whether the questions in this form were clearly expressed. However, assessing them mostly visually, it looked like their usability would be no better or worse than you would typically expect for paper forms. That is to say, UX professionals could probably easily identify some usability issues in them, but ordinary people would somehow manage to struggle through them. Still, as Roland pointed out, the Austrian paper forms were much more likely to have the labels below the fields.
Paper Forms Vary By Country and Era
I don’t want to take the simplistic view that culture aligns with language or country, but I have observed some cultural differences in forms.
Citizens of different countries get somewhat accustomed—or perhaps inured is the better word—to the styles of forms that are typical of their government. The forms of large organizations also tend to have a style with which their employees become familiar.
For example, I once had the honor of doing some workshops on forms design at the Mayo Clinic in the USA, an organization that is a beacon of excellence in forms design and management, as in so much else. To my British eyes, some of their forms used far more boxes and rules—lines dividing up the page—than looked good to me, but they were all in the style Mayo Clinic staff and patients were used to, and the forms looked appropriately well organized and professional to them.
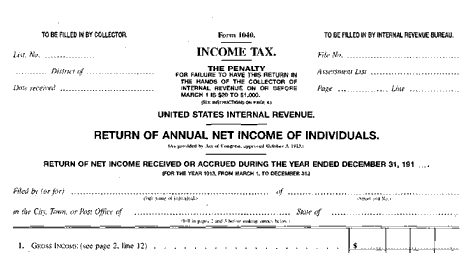
The styles of forms that are familiar to people also vary as time passes. For example, the Tax History Project![]() has a collection of US tax return forms dating from 1913, showing how they have evolved over time. The visual style of the 1913 example shown in Figure 2 is very different from today’s US tax return—and it has some labels below the fields.
has a collection of US tax return forms dating from 1913, showing how they have evolved over time. The visual style of the 1913 example shown in Figure 2 is very different from today’s US tax return—and it has some labels below the fields.