What About Going from Code to Wireframes?
During a break from a long wireframing session, I was watching a snowstorm outside when the irony struck me. I had been thinking about how useful some particular wireframes had been in keeping our group together and assisting us in making design decisions. In fact, I could think of no other medium capable of both communicating design changes and facilitating the discussion that had kept the project moving along.
These wireframes had served us faithfully from the beginning—morphing from whiteboard to gray-scale outlines to the current set of colored, high-fidelity “infosthetics.” They were actually a composite of three different types of wireframes: garden-variety Visio wireframes, cannibalized screenshots of a prototype with Visio overlays, and screenshots of an actual second-level page. They even included a prototype from a usability test, in which we had embedded interactive wireframes.
The irony I felt had come from that last set of wireframes, which we had created out of production code. It occurred to me that this was really the exact opposite of what I had written in Part I of this series. Instead of going from wireframes to code, I had actually gone in reverse, from production code to wireframes!
After putting out the bonfire I had lit with the notes I’d planned to use for Part II, I pondered the meaning of all this. Would I need to redraw the flows from Part I? What impact would this new approach have on the process of creating code?
Lessons Learned
This episode taught me two important things about our work. First, real life is messy and chaotic. Software dependencies change, people move off projects, goals change. It’s one thing to draw flowcharts and diagrams and discuss the theories of proper information flow. But they don’t always reflect the vagaries of real life. I could draw out the process I’ve used on most of my projects with tidy linear arrows and boxes. But the bottom line is: you and your process have to be flexible and agile enough to adapt to the needs of any project.
Which led me to my second lesson: Although all of our theories really do help us think about our work in the proper way, at the end of the day, you really need to do whatever it takes to get your message across and move your team forward. To quote former Oakland Raiders head coach Art Shell, “Just win, baby.” Our goal is not to create perfect, pristine diagrams that adhere perfectly to design documentation guidelines. Our goal is to create a common idea space that facilitates team communication and collaboration. The bottom line is that your diagramming software, wireframes, and prototypes are all simply tools in your toolbox.
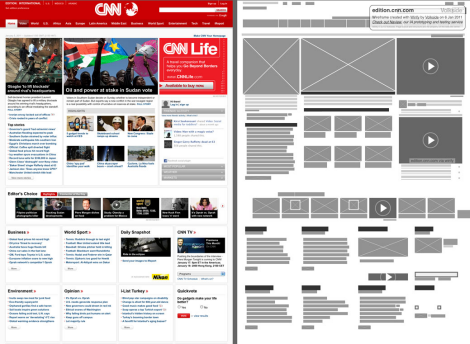
One final note on this topic: One reader who commented on Part I of this series posted an interesting and relevant link. Jussi Pasanen has created a very interesting application called Wirify,![]() which actually does convert production code to wireframes. Figure 1 shows before and after images.
which actually does convert production code to wireframes. Figure 1 shows before and after images.

Wirify allows you to convert any Web page into a wireframe with the simple click of a browser toolbar button. Since I had just finished writing this first section of Part II, I got pretty excited about this application!
The existence of Wirify does prompt this process question: When in the development process would one use an application like this? Perhaps you could use it to establish a baseline when progressing from one version of a site to another? Or for comparative purposes? I’m hoping Jussi and others will weigh in with ideas for how to use this innovative application. Thanks for sharing it, Jussi.
From Wireframes to Code: Considering the Tools
Now, let’s focus on the integrated code approach and look at the technologies that are available for those who want to use it, then delve more deeply into the characteristics of these tools. How do you start? What are the best tools? What should you keep an eye out for?
Tradeoffs
When considering what tool to use for creating code, here are some factors to consider:
- learning curve—Some tools are just easier to use than others. If you’re an information architect with little programming experience, you may want to choose a tool that emphasizes ease of development. But keep in mind that this ease may come at the cost of more unwanted code.
- development curve—Even if you do have coding skills, it just takes longer to create code with some tools than others. For example, you can use Flash to produce some very interactive prototypes, but creating those prototypes can be very time consuming.
- coding interaction—Bottom line: You don’t get anything for free. You can code interactions from scratch, which gives you a richly interactive, but time-consuming-to-create prototype, or you can have agility and create a quick-and-dirty prototype whose functionality you’ll have to recode later. There is no perfect solution—yet.
Constraints
There are many viable prototyping tools. Which one should you choose? Here are several types of constraints that can help you narrow down your choice, including the following:
- technology boundaries—These are probably the most important and restrictive constraints: the tool forcing the project to adapt to a technology or environment. After all, we are talking about creating production code from wireframes. An application that simply doesn’t let you create production code that’s appropriate for your context is a show-stopper.
- technology dependencies—All applications have technology dependencies. And these have a tendency to change, which can come back to bite you later in the development process. I’ve heard stories of projects where software dependencies changed near the end of the development cycle. Using the integrated code approach, in this case, turned out very badly, because the team was forced to step back to square one. While your team might be able to handle this problem easily when using the separated code approach—where wireframes and code are independent of one another—if you’re too far along in your development process using the integrated code approach, starting from scratch could be a serious issue.
- limitations of the coder’s ability—Knowing your own and your team’s limitations can help in narrowing down the selection process.