Since the conference organizers didn’t allow members of the press to register for pre-conference workshops in advance, I attended only the main conference. The pre-conference comprised 18 workshops, with some well-known presenters speaking on interesting topics, including:
- Victor Lombardi’s workshop on “Introduction to Internet Business Strategy”
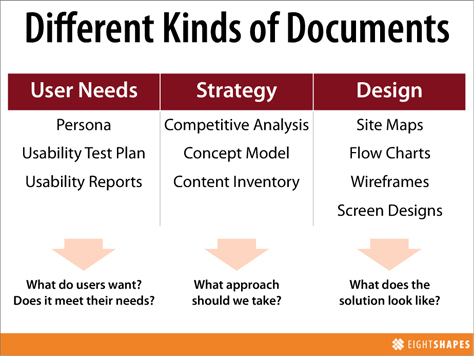
- Dan Brown’s “Communicating Design: Making IA Documentation Clear and Actionable”—Dan’s workshop presentation
 is available on SlideShare.
is available on SlideShare. - David Malouf’s “Designing RIAs: A Workshop on Interaction Design Theory & Practice”—See Dave’s presentation
 SlideShare.
SlideShare. - Peter Morville’s “Information Architecture 3.0”
- a redux of last year’s workshop “Creating Conceptual Comics: Storytelling and Techniques” by Kevin Cheng, Jane Jao, and Mark Wehner—Their presentation
 is on SlideShare.
is on SlideShare. - Indi Young’s “Navigation Magic: Mixing Root Tasks into a Recipe for Top-Level Application Structure”
- Jared Spool’s “Web Design Foundations”
The remainder of this review covers the main conference.
Organization
Other than during the opening keynote and closing plenary, three scheduled sessions ran in parallel. However, there weren’t themed tracks, which made it harder to decide which sessions to attend and more likely that sessions of interest would occur at the same time. Also, without programmed tracks, it was necessary to switch rooms often, which with the spread out conference facilities at the Flamingo meant you might not get into popular sessions. On several occasions, I was unable to attend sessions I had planned to attend, because the too-small rooms were full by the time I got there. In some cases, there were two or three concurrent sessions I would have liked to attend; at other times, no sessions that were of interest to me.
There was also a parallel flex track that the organizers intended to use for “re-runs of popular presentations, birds-of-a-feather sessions, impromptu get-togethers, and other activities.” In practice, the flex track didn’t work very well. Early in the conference, the flex track sessions weren’t posted on schedules at convenient locations. The only schedule I saw was near the registration desk in the area where morning and afternoon teas were served, facing away from the area where most people gathered. However, as the conference progressed, the organizers added schedules in several other more convenient locations. Few popular presentations were repeated, and I missed the one repeated session that I would have liked to attend the first day, because I didn’t see the schedule until after it had occurred. While it was a good idea to reserve a room for BOF sessions and get-togethers, good scheduling and large enough rooms for popular sessions would have, for the most part, obviated the need for reruns.
The conference sessions started at a ridiculously early hour—8:30 am—considering that the conference was in Las Vegas, which is known first and foremost for its nightlife.
Posters were shown only during a reception held in the evening on Saturday, March 24th. Unfortunately, the reception wasn’t on the PDF schedule I’d downloaded from the IA Summit Web site and used to plan my conference in advance of the event, and the time conflicted with the UXnet dinner I’d organized. So, while I was at the reception briefly, I missed seeing the posters.
Content & Presenters: Highlights
All of the sessions I attended were worthwhile, with speakers ranging from good to great. In addition to the many speakers from the United States and Canada, speakers hailed from far-flung places around the world, including the United Kingdom, Norway, the Netherlands, Italy, South Africa, India, Australia, and Brazil. Only about a third of the speakers were women.
Day 1: Opening Keynote: The Lost Art of Productively Losing Control
Presenter: Joshua Prince-Ramus
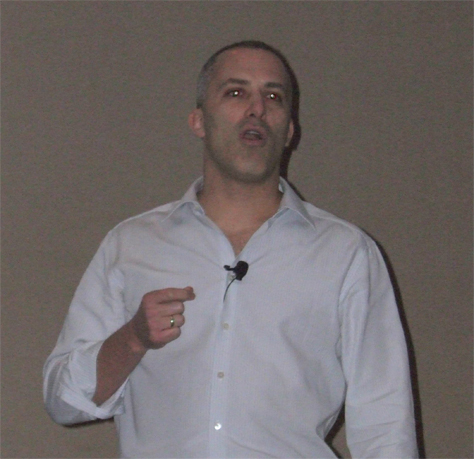
Joshua Prince-Ramus (shown in Figure 1) is a Principal Architect at Ramus Ella Architects (REX). At the beginning of his keynote address, he quipped, “By statute, you can’t call yourself an architect without accreditation. So you’re all committing a felony.”

Prince-Ramus showed some buildings his company has recently designed and described how his team developed specific architectural solutions. An effective speaker, Prince-Ramus spoke about the “artificial schism between creation and execution,” equating creation with copulation and the nine months of gestation that follow with execution. Here are a few other highlights from his talk:
- “Microsoft and Amazon are intent on killing the book, …but the book is technology.”
- “‘Willful artistic vision’ is a pejorative definition of design or architecture. … Design is a specific solution to a specific set of criteria, not a willful artistic expression.”
- “We always include the [building] owner in the design team.”
- “With open conference rooms, amazing things came out of who fortuitously walked by the conference rooms.”
While I enjoyed Prince-Ramus’s talk, I didn’t find most of what he had to say particularly relevant to the audience.
Day 1: The Web That Wasn’t
Presenter: Alex Wright
During his interesting talk, Alex Wright canvassed the work of various forebears of the Web such as Paul Otlet, Vannevar Bush (shown in Figure 2), Douglas Engelbart, Ted Nelson, Andries van Dam, the Xerox PARC team, and the Intermedia team at Brown University. Eugene Garfield’s system of citation ranking, or link-node analysis, greatly influenced Google page ranking.

According to Alex, “Today’s Web is hamstrung with fundamental flaws: statelessness, the lack of two-way linking, versioning, and the inherent limitations of the two-dimensional page metaphor.” Some key concepts from “the Web that wasn’t”:
- Paul Otlet:
- a marriage of top-down classifications and bottom-up categorizations from a social space
- an information classification scheme that learns from users
- different types and gradations of links that communicate something about the quality of the information at their destinations
- Vannevar Bush:
- “selection by association rather than indexing”—associative trails
- two-way links
- visible pathways
- Douglas Engelbart:
- integrated authoring tools for small group collaboration
- integrated audio/video conferencing
Nothing new to me here, but a nice summary of what went before. For those not involved with hypertext in its early days, I’m sure his talk was enlightening. Alex’s presentation![]() is available on SlideShare.
is available on SlideShare.
Day 1: The Brave New World: Usability Challenges of Web 2.0
Presenter: Jared Spool
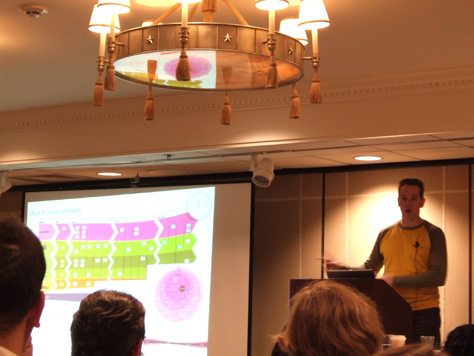
This is the third variation on this evolving theme I’ve heard from Jared Spool—originally at The Web and Beyond, in Amsterdam, then at the UIE Web App Summit, in Monterey. Figure 3 shows Jared giving his excellent talk on Web 2.0 to a packed room at the IA Summit. He’s an engaging speaker, and his talks are always popular.

Jared spoke about how technology products evolve from their initial emphasis on technology to features to user experience. “Eventually, you get too many features. Web 2.0 is focusing on experience.” According to Jared, the core features of the Web 2.0 experience include
- APIs (Application Programming Interfaces)—“APIs are critical.”
- RSS feeds
- folksonomies, or tagging
- social networks
However, Ajax and user-generated content are emphatically not part of Web 2.0. “They’ve always been part of the Web.”
“The poster child of Web 2.0 is Flickr,” said Jared. “Once you sign up for Flickr, you go to your own home page. Personalization is a key piece of Web 2.0.”
Jared told us, “Our research has shown us the big usability issues of Web 2.0”—for example, long-tail information architecture challenges and social networking challenges. “As soon as you start to rank people, people start to game the systems.”
Day 1: Great Sessions I Missed
Day 1 was frustrating. Because of overcrowding, I was unable to get into the following sessions on Saturday:
- “Using Search Analytics to Diagnose What’s Ailing Your IA,” Lou Rosenfeld and Rich Wiggins—And I missed the rerun, because I didn’t learn until too late that there was one. Lou Rosenfeld and Rich Wiggins previewed some of the content from their forthcoming book, Search Analytics for Your Site: Conversations with Your Customers. Their handout showed examples of search data and included an extensive bibliography. The presentation
 is available on SlideShare.
is available on SlideShare. - “The Living Design Document and ION: Documenting RIAs,” Kevin Silver and Chris Rivard—They spoke about their documentation system, which attempts to capture the operative image of a Rich Internet Application (RIA) throughout its entire lifecycle, and their Interface Object Notation (ION), which is a pseudo code language for consistently describing the functionality of page objects within RIAs. Their presentation is available on the IA Summit Blog.

- “Best Practices for Form Design,” Luke Wroblewski—I heard several people say Luke’s presentation was their favorite at the Summit. This was basically the same presentation Luke gave at the UIE Web App Summit, so I’d already heard and written a review of a longer version of it. Luke’s presentation
 is available on Functioning Form.
is available on Functioning Form.
There was very positive buzz in the hallways on all of these sessions. I also heard good things about Stephen Anderson’s “The Conversation Gets Interesting: Creating the Adaptive Interface,” which I regrettably missed. That title just didn’t grab me, but later I learned he spoke about designing applications that adapt to the needs of individual users. His presentation![]() is available on SlideShare.
is available on SlideShare.
I had much better luck on Day 2. There were many good choices among the sessions that day.